These are the user facing improvements we’ve shipped in the past week.
Home cards for GitHub
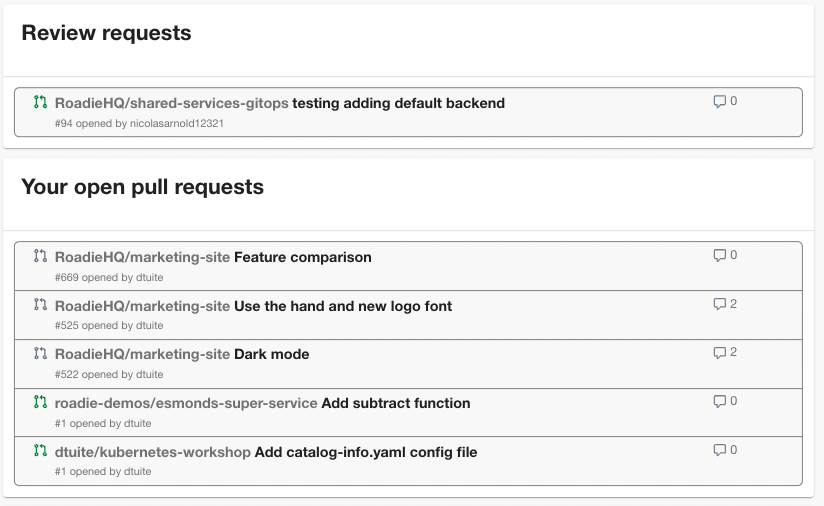
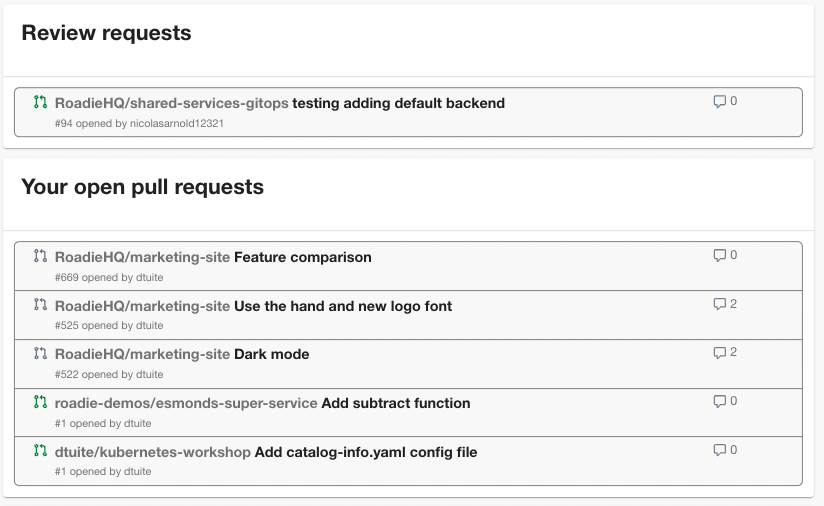
We’ve released two new cards for the Backstage Home page. They show you your GitHub Pull Requests and Review requests.
To use them, add the
HomePageRequestedReviewsCardandHomePageYourOpenPullRequestsCardcards to your Home page.Here’s how they look:

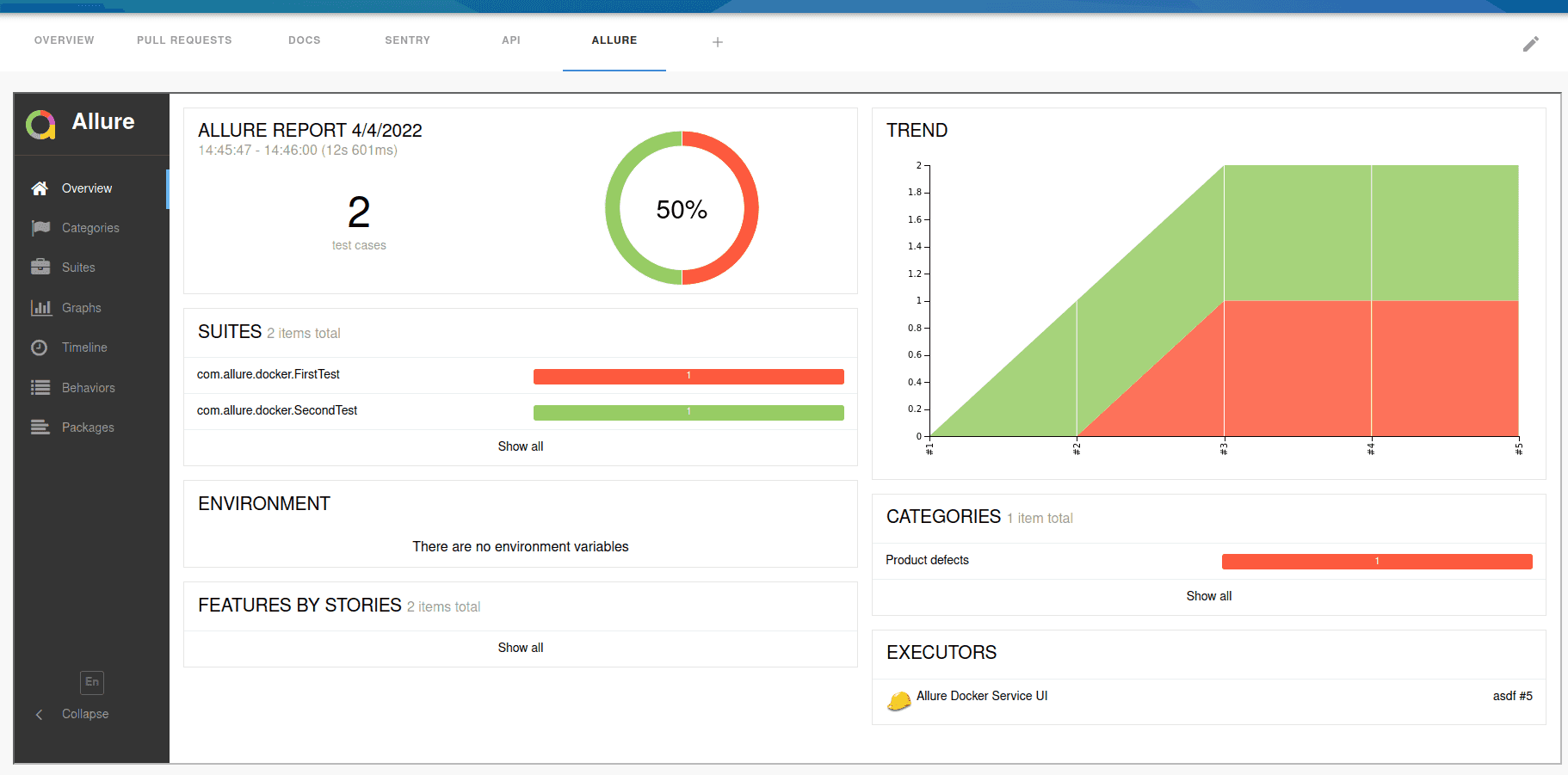
Allure plugin
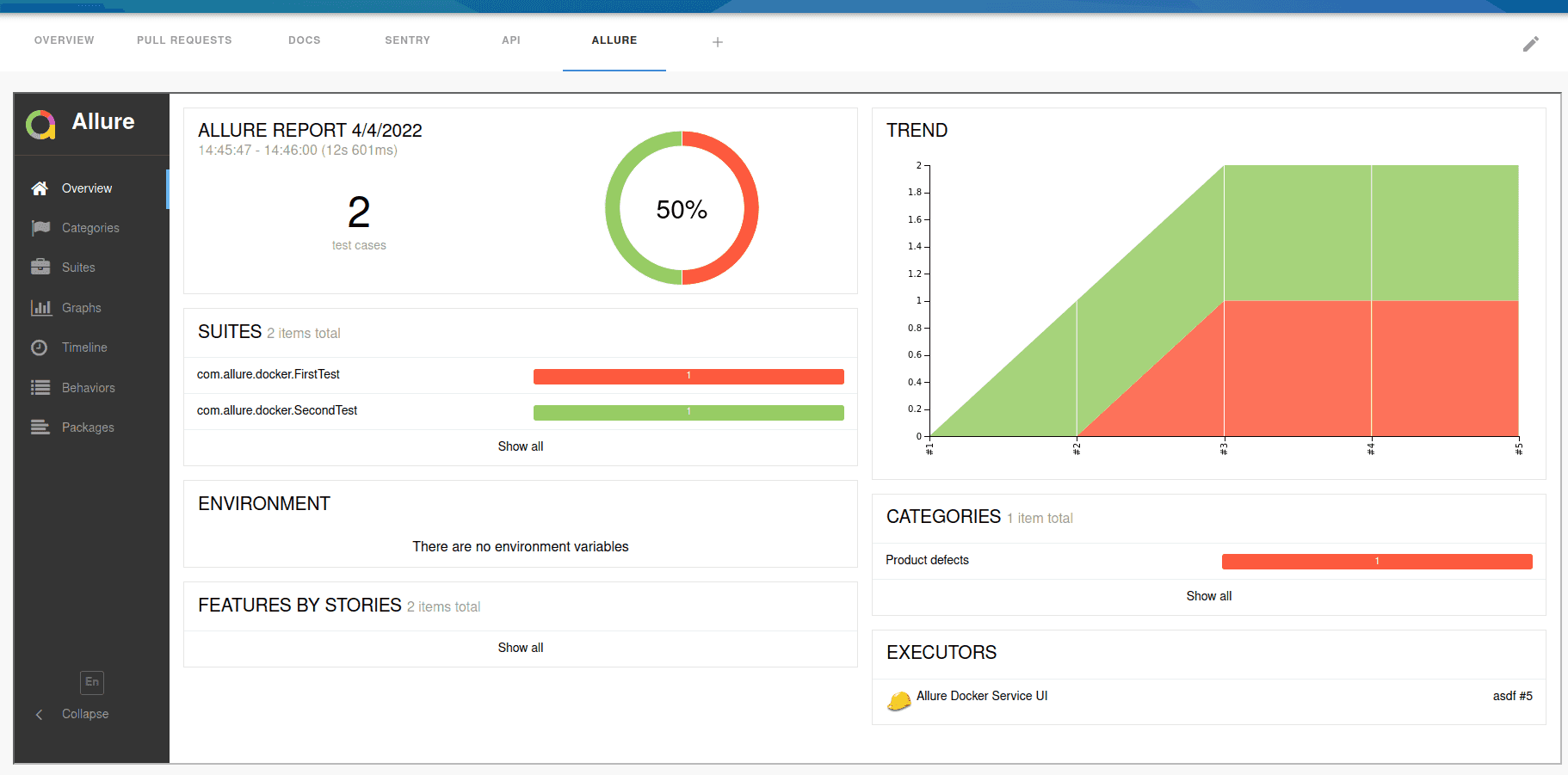
The Allure plugin is now available for all Roadie Backstage users. It can display the Allure reports of the components in your Roadie Backstage catalog.

To use it, follow the three simple steps in our docs.
Session refreshing bug 🐞
We’ve fixed a tricky session refreshing bug which has been reported a few times over the past few weeks. This would cause the Refresh Session dialog to be displayed over and over even after clicking the “Refresh” button. This is now fixed and the session will refresh as expected when the button clicks.
Backstage 1.0 is here, along with the new Google Calendar home page. We now support Bitbucket and we have a new docs site.
Backstage 1.0
This week we upgraded all Backstage instances to the 1.0 version of Backstage. You can read the official blog post to learn more about what this means for Backstage. The full release notes are here.
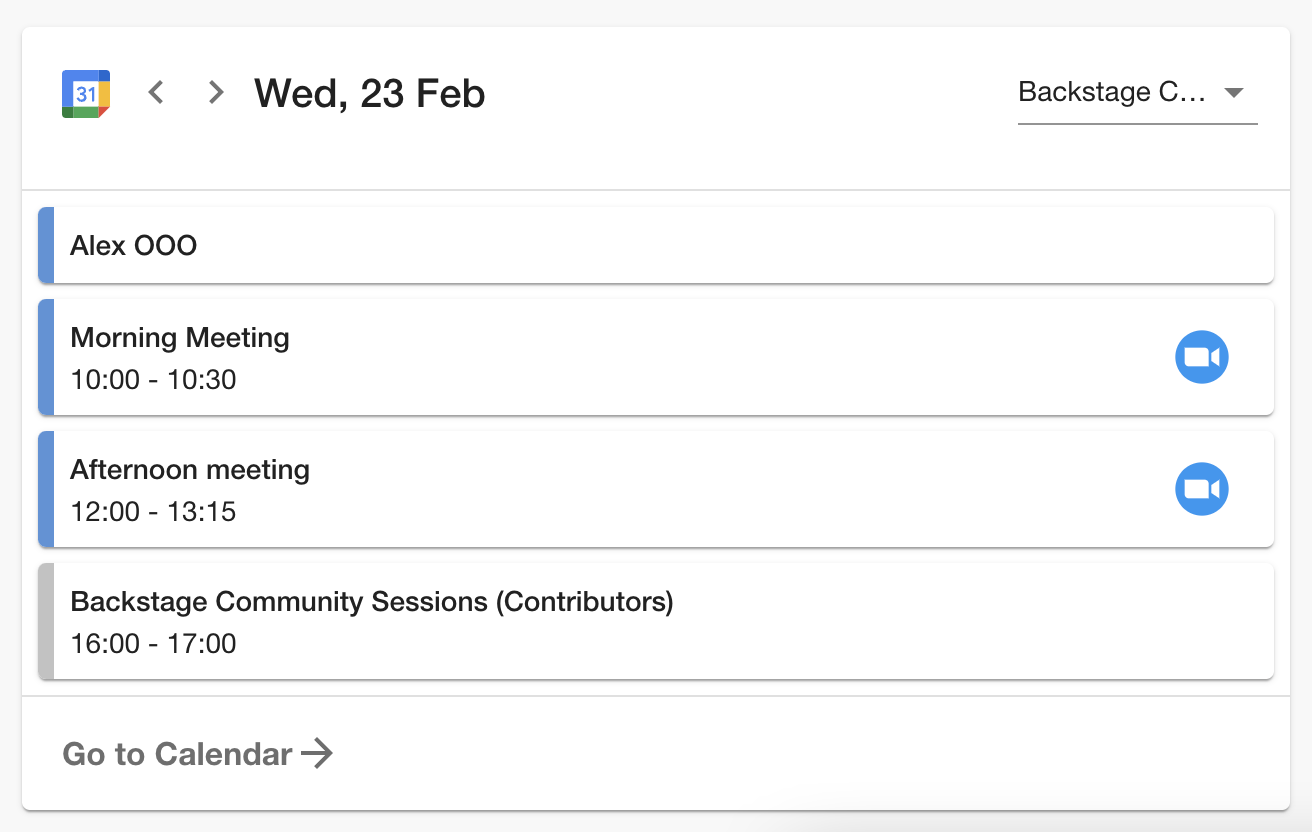
Google Calendar homepage plugin
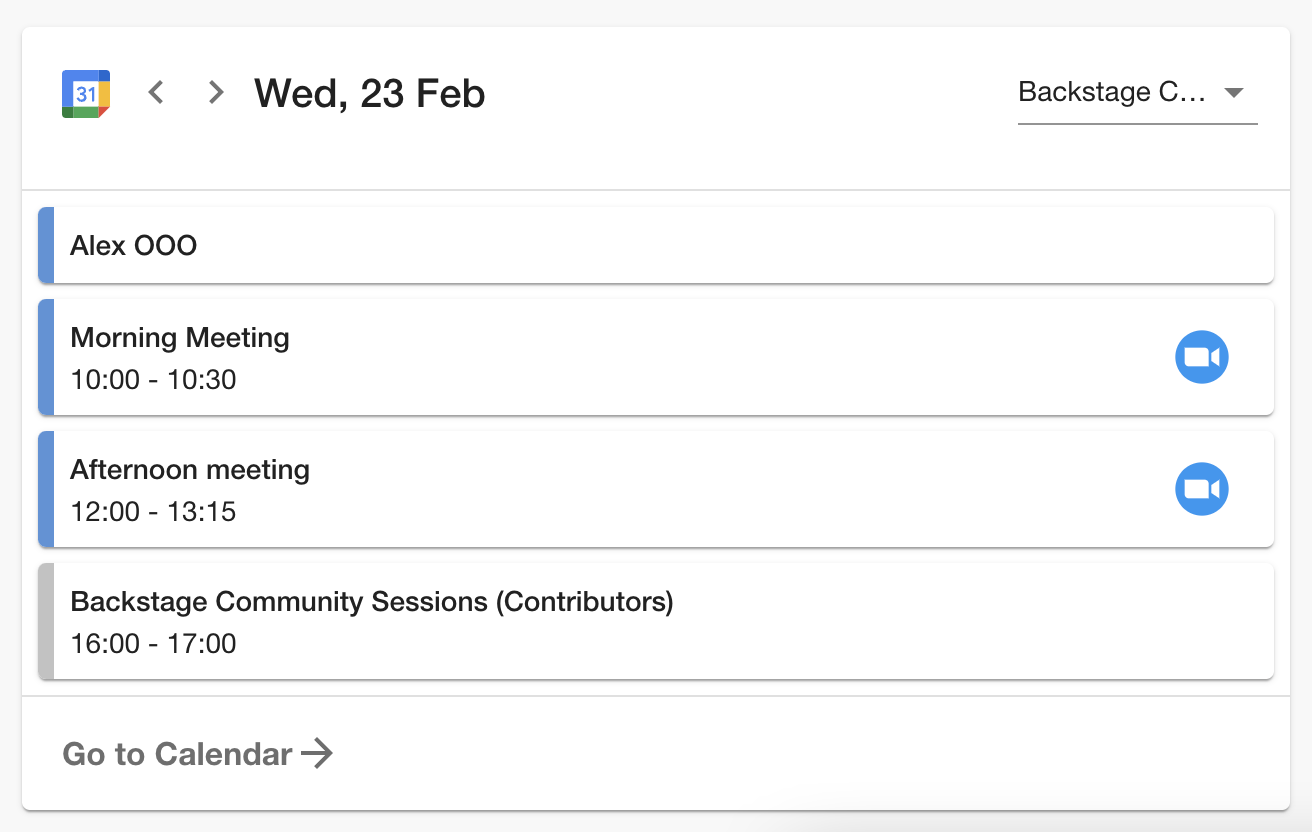
One cool feature from this release is The Google Calendar home page widget. It lets you check your upcoming calendar events on the Backstage home page.

If you want to use it, check out the docs.
Bitbucket support
You can now connect Roadie to Bitbucket in Administration -> Settings -> Integrations and start importing catalog files from Bitbucket. The scaffolder is also supported so you can create Bitbucket repos from Roadie too.
The docs are here.
Refreshed Roadie docs
Speaking of docs, we’ve also launched a redesigned documentation site at https://roadie.io/docs/. As we’ve grown and added more features to Roadie, we’ve found our old docs structure struggled to keep up.
The new docs layout uses tabs to organize the main documentation sections. It also features a brand new plugins and integrations database so you can easily see which plugins Roadie suports.
We made it easier for Roadie admins to remember how to make other users admins by adding an explanation and a shortcut to the admin group under Administration -> User Management page.
We have added support for mermaid syntax in techdocs. If you would like to use mermaid diagrams, you can add the
markdown_inline_mermaidextension.Copysite_name: 'mermaid-demo' site_description: 'Mermaid Demo' markdown_extensions: - markdown_inline_mermaid nav: - Index: 'index.md'Then in your markdown docs you can add a mermaid diagram.
Copy```mermaid graph LR A[Start] --> B{Error?}; B -->|Yes| C[Hmm...]; C --> D[Debug]; D --> B; B ---->|No| E[Yay!]; ```You can read more about the mermaid syntax here: https://mermaid-js.github.io/mermaid/#/
Today sees support added for 3 more Backstage plugins. Also, TechDocs requires a little less boilerplate than before.
The TechDocs core plugin is now optional
You no longer need to manually add thetechdocs-coreplugin to everymkdocs.ymlfile.Omitting the techdocs-core plugin would make some docs looked quite broken inside Backstage. We’ve seen a few instances where Roadie users have been confused because they forgot to list it in their MkDocs configuration.
This change, contributed by Roadie engineer Jussi Hallila, should reduce the friction for teams who are adopting TechDocs. This is live on Roadie Backstage now.
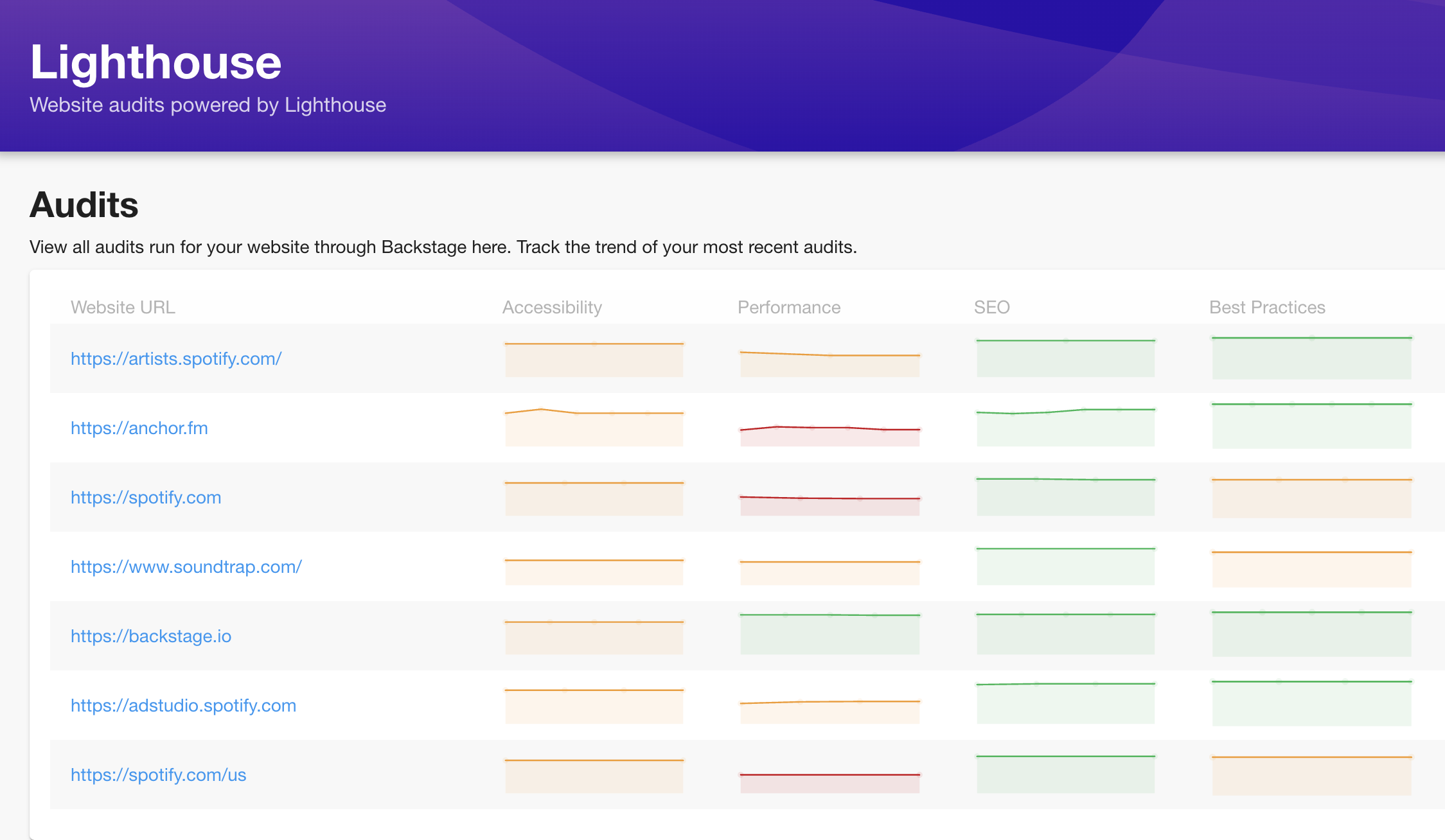
Lighthouse plugin
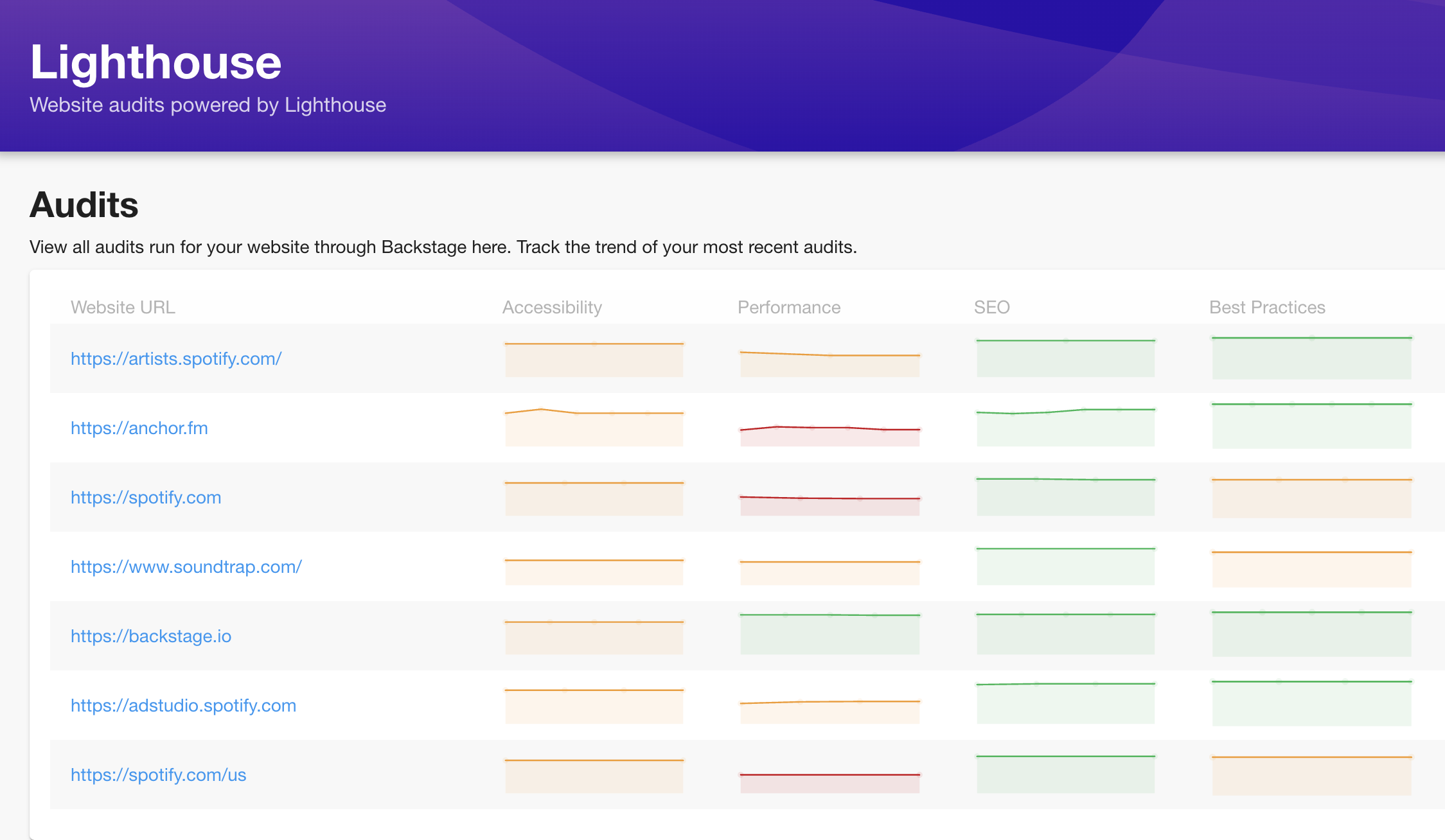
Lighthouse is a website performance testing tool from Google. It has a Backstage plugin which adds a lighthouse UI and displays performance test results for websites inside your Backstage catalog.
The lighthouse plugin is now supported on Roadie Backstage.
You’ll need to run your own lighthouse audit service instance to use it. Once you do it should be easy to point the frontend in Roadie at that service, so you get the full integrated experience. This even works behind a VPN.
Documentation explaining how to use the lighthouse plugin on Roadie is here.
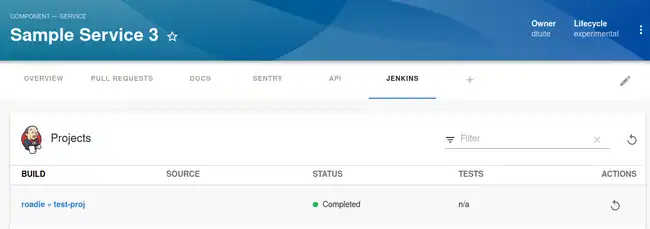
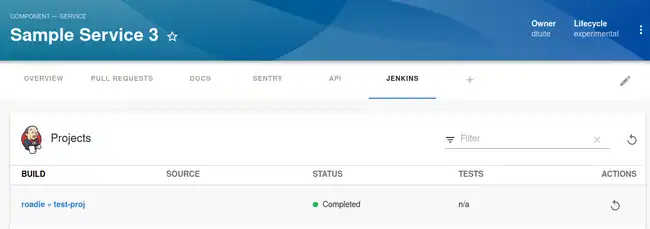
Jenkins plugin
Jenkins is one of the most popular CI runners in the world. The Jenkins plugin for Backstage allows you to see CI results inside Backstage alongside all of your other service information.
The Jenkins plugin is now supported on Roadie Backstage. The integration docs are here.
Grafana plugin
Grafana is an open-source (and hosted) ovservability platform. It provides “Operational dashboards for your data here, there, or anywhere.”The Grafana plugin is now supported on Roadie Backstage. The integration docs are here.
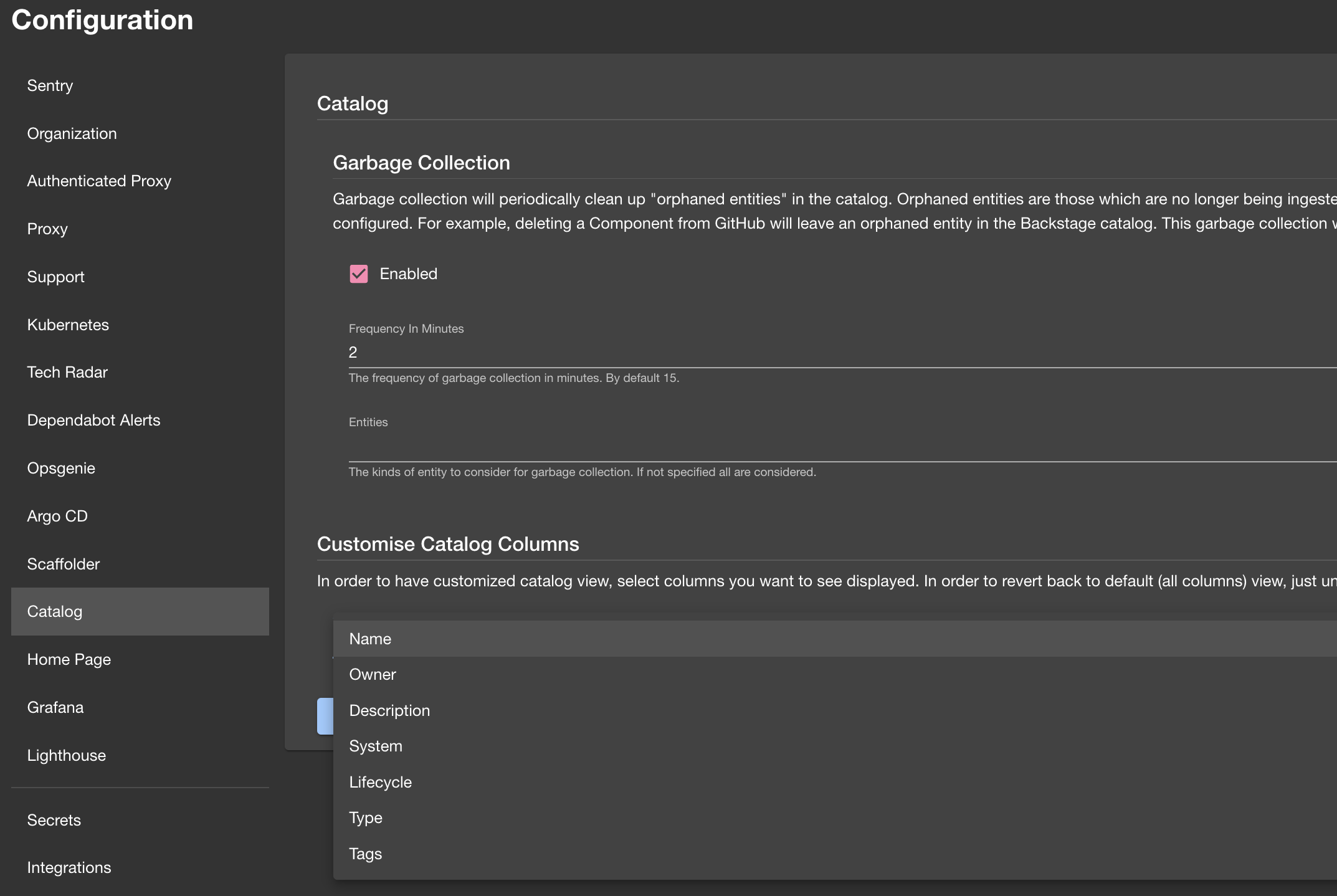
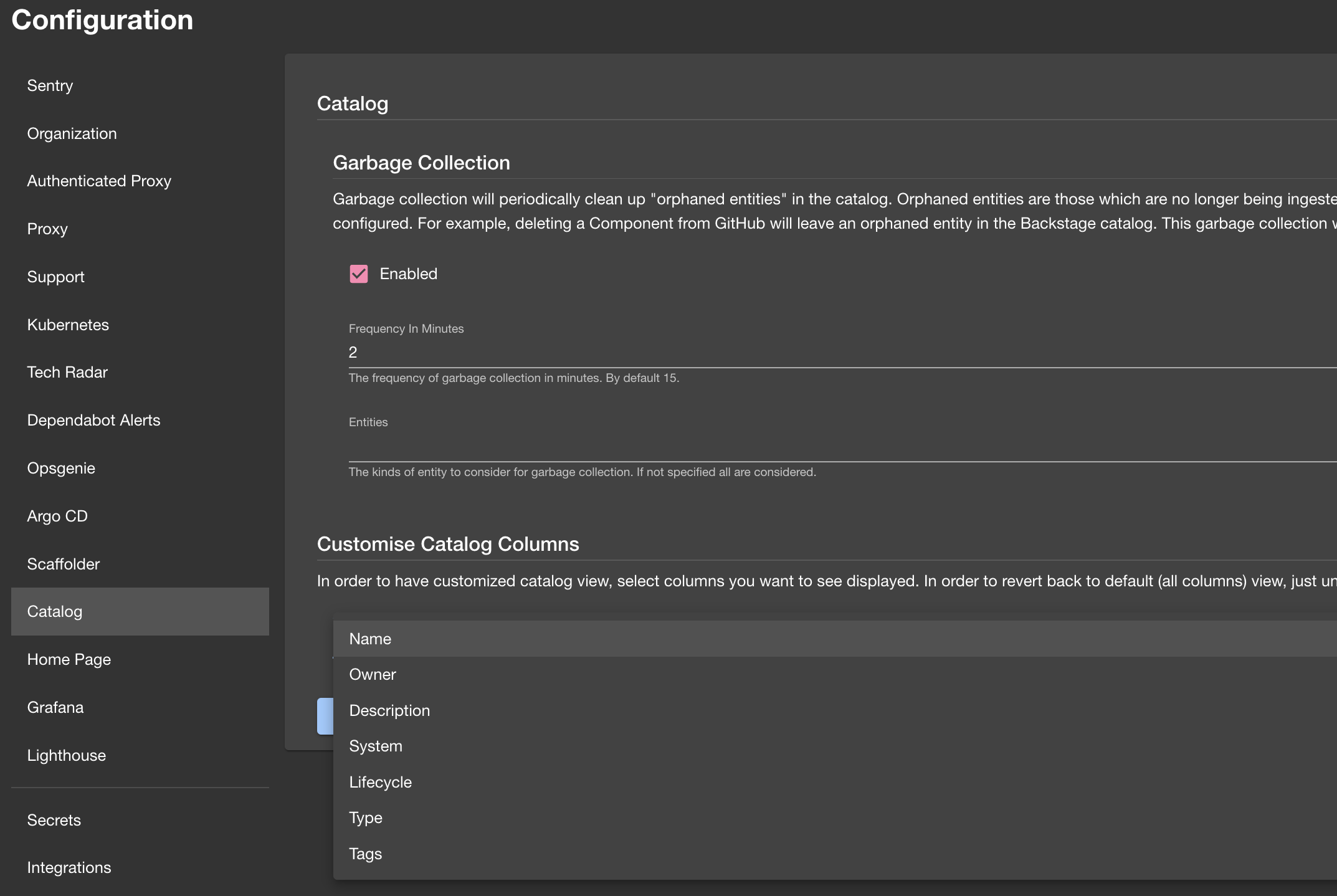
Roadie now allows admin users to select columns they want to see displayed in the catalog page.
This can be configured under Settings -> Configuration -> Catalog. Just choose which columns you would like to see and remember to click “Save”.

All Roadie Backstage instances have been upgraded to Release v0.71.0.
Some of the user facing features and changes include:
- The
AboutCardhas been removed and replaced withEntityAboutCard. We transparently handled this migration for all of our users. - Support for
backstage.io/v1beta2scaffolder templates was removed. - Markdown can now be used in the description of scaffolder templates.
The full upstream release notes are here.
- The
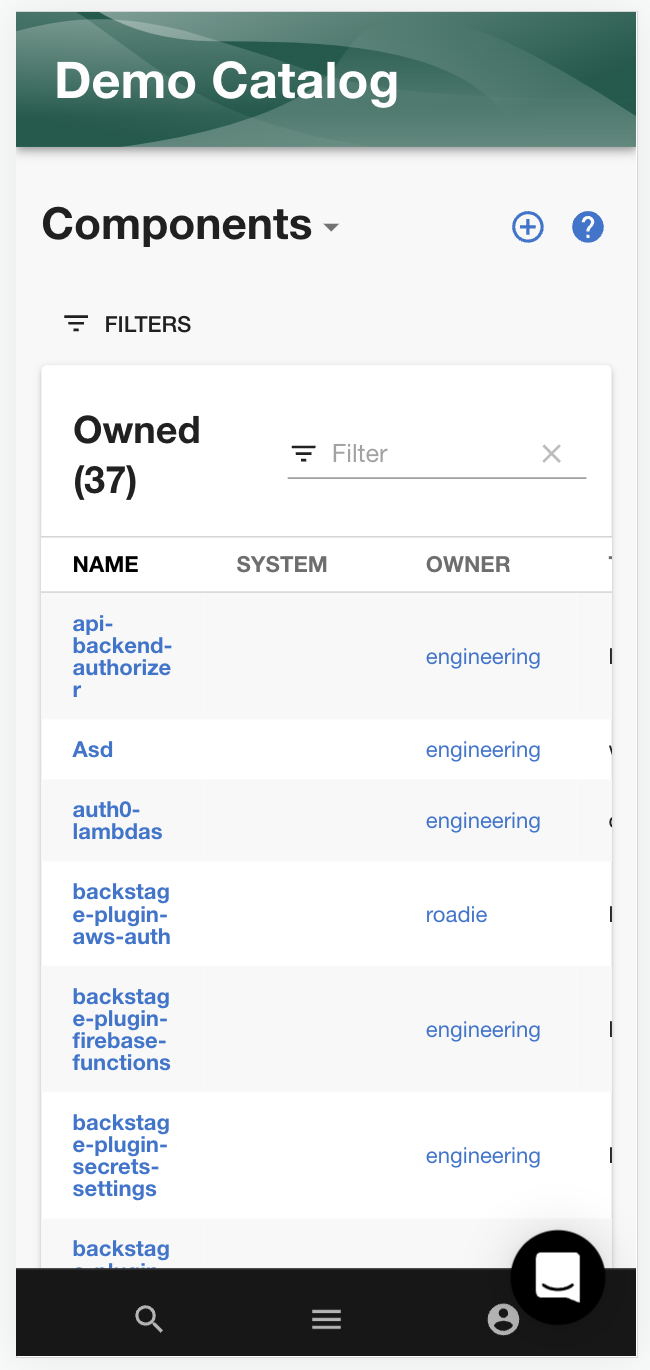
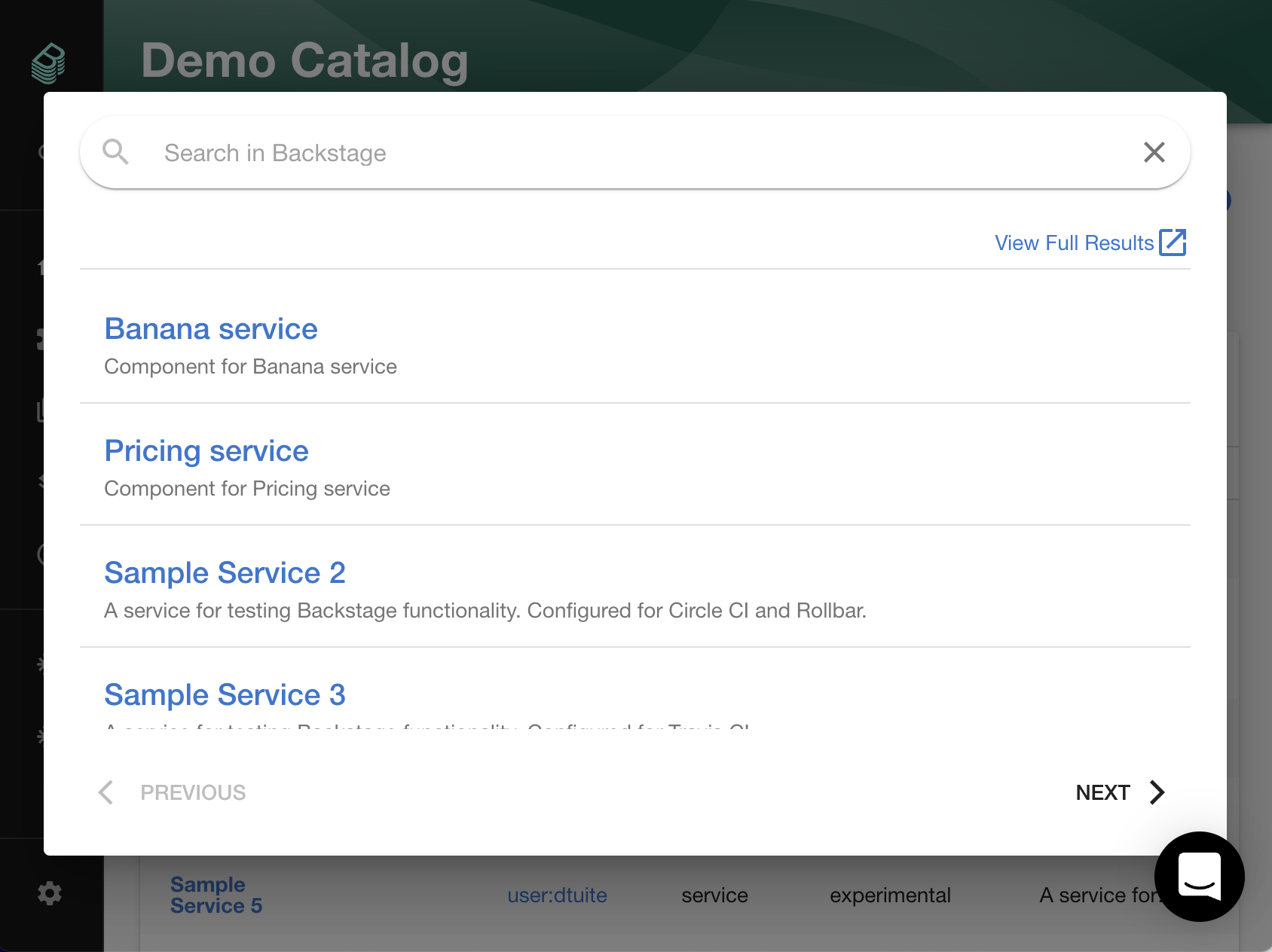
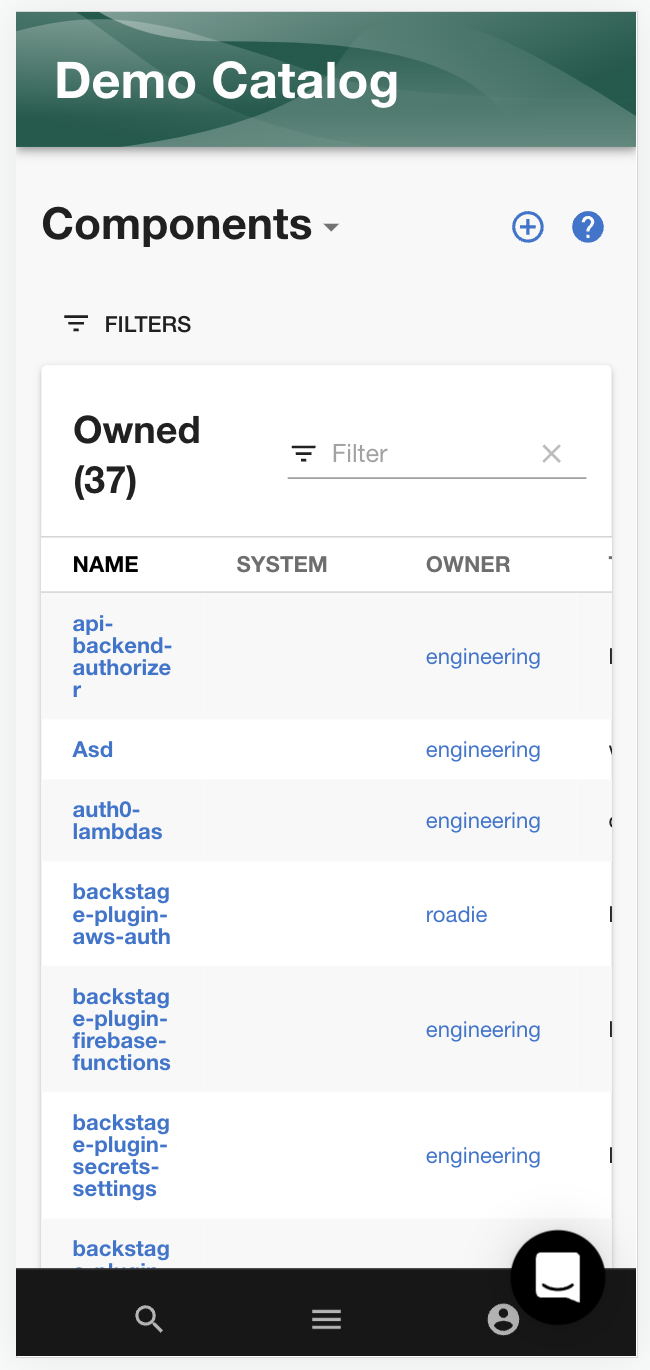
The Roadie Backstage experience is slightly improved on mobile due to the addition of a new mobile drawer. The new feature makes the search, sidebar menu and account page more accessible on mobile.
See the black bar at the bottom of the page in the screenshot below.

There’s lots of work still to do in order to have a fully functional Backstage experience on Mobile, but this is at least one step in the right direction.
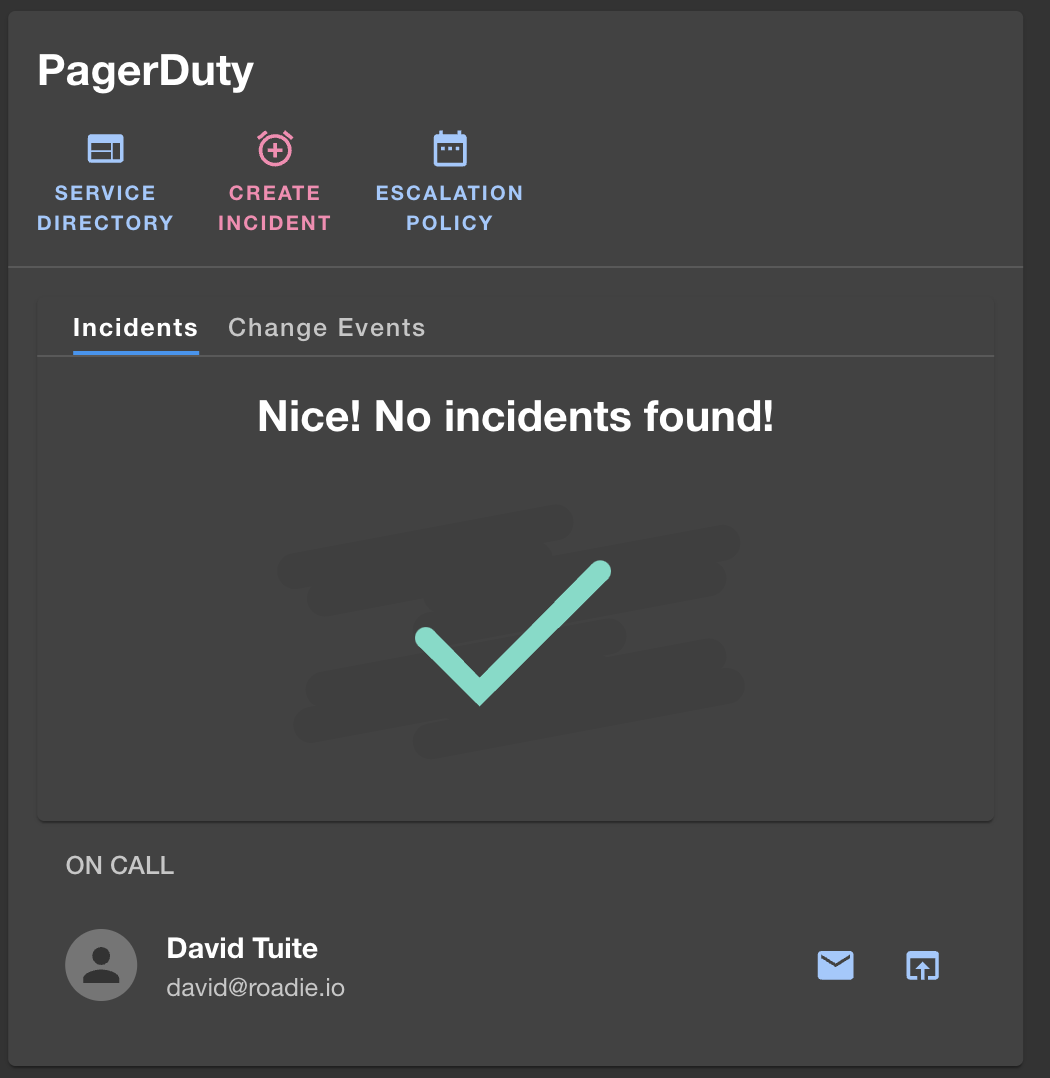
Card widgets from Backstage plugins sometimes provide a poor experience to viewers when the annotation they need is missing. We’ve fixed this.
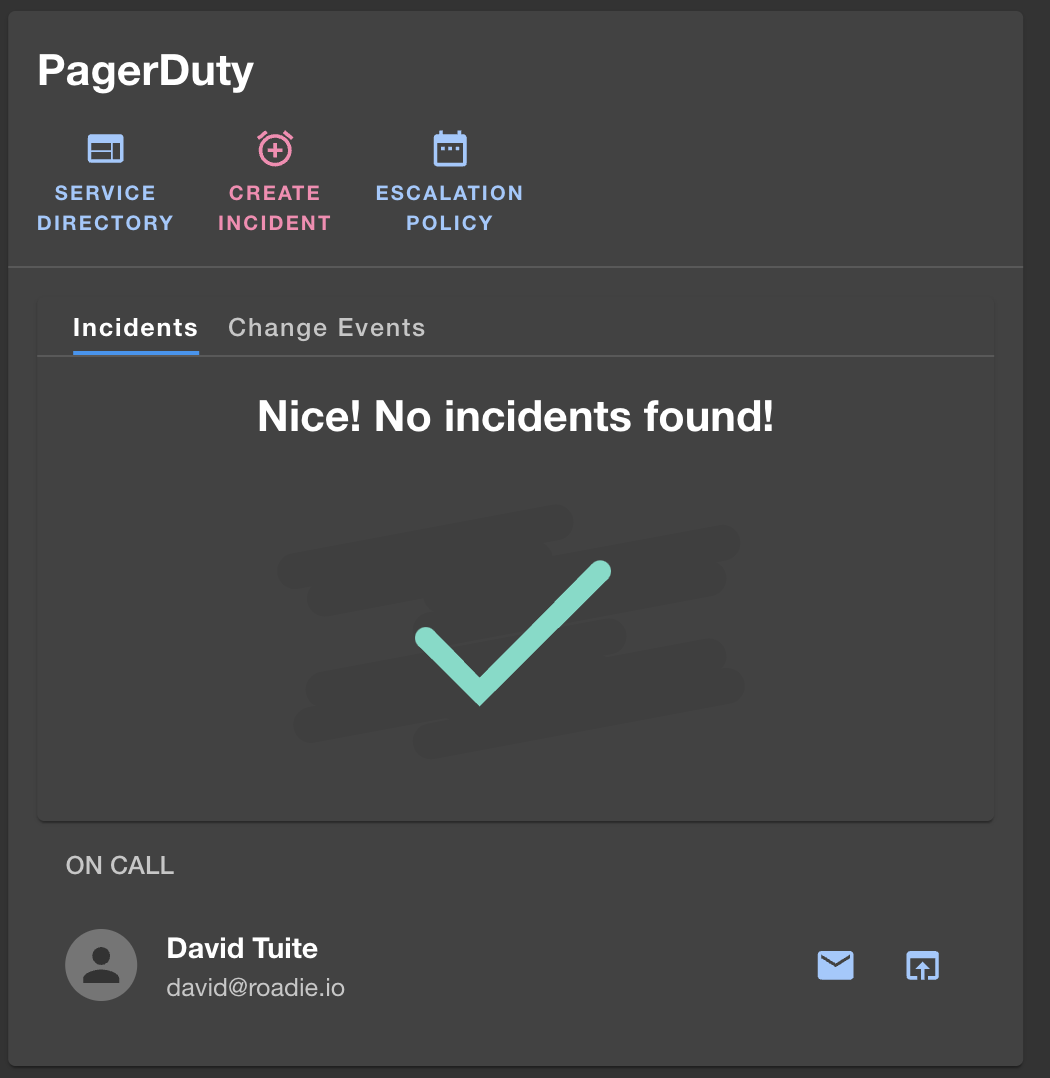
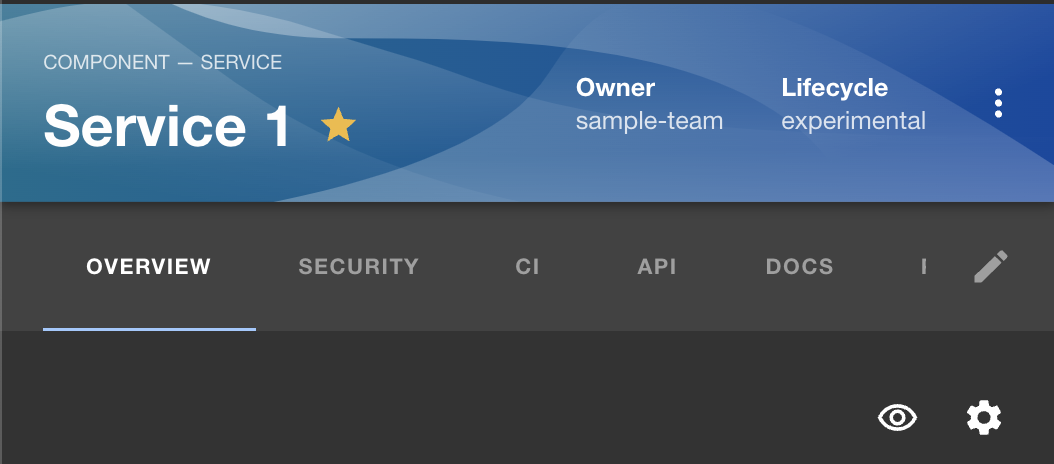
Adding a card — like the Pagerduty card shown below — to the entity page of components of type “service”, causes that card to be added to all services in the catalog.

It’s likely that some services in the catalog won’t have the PagerDuty annotation set. Often for legitimate reasons. They might be experimental services with no operational load and no need for PagerDuty.
When the annotation wasn’t set on a service, Roadie Backstage would display an ugly red error message to anybody who viewed that service in the catalog. This behavior was discouraging people from using the cards as intended.
From now on, we will hide these cards from the interface so that users don’t see this ugly error.
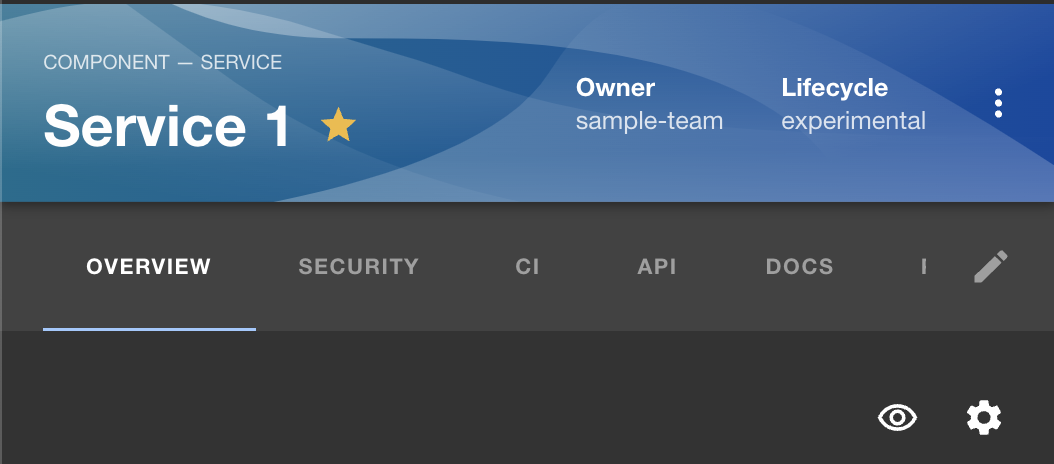
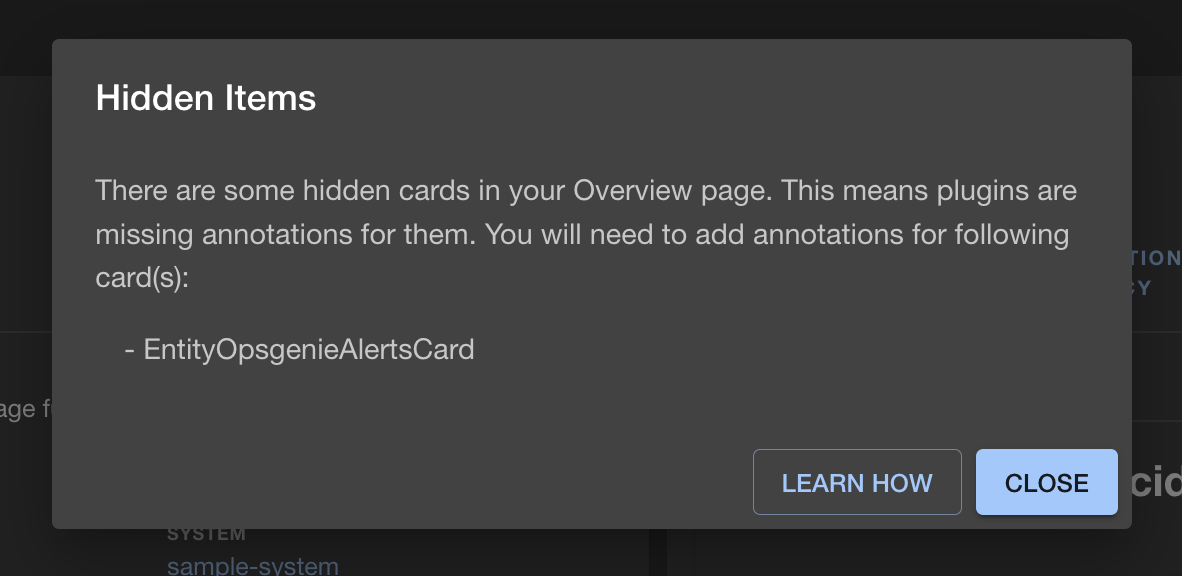
It’s important to inform users that it might be a good idea to add the PagerDuty annotation to their service. To do this, we’ve added an “eye” icon to the admin controls area of each service which is potentially missing an annotation.

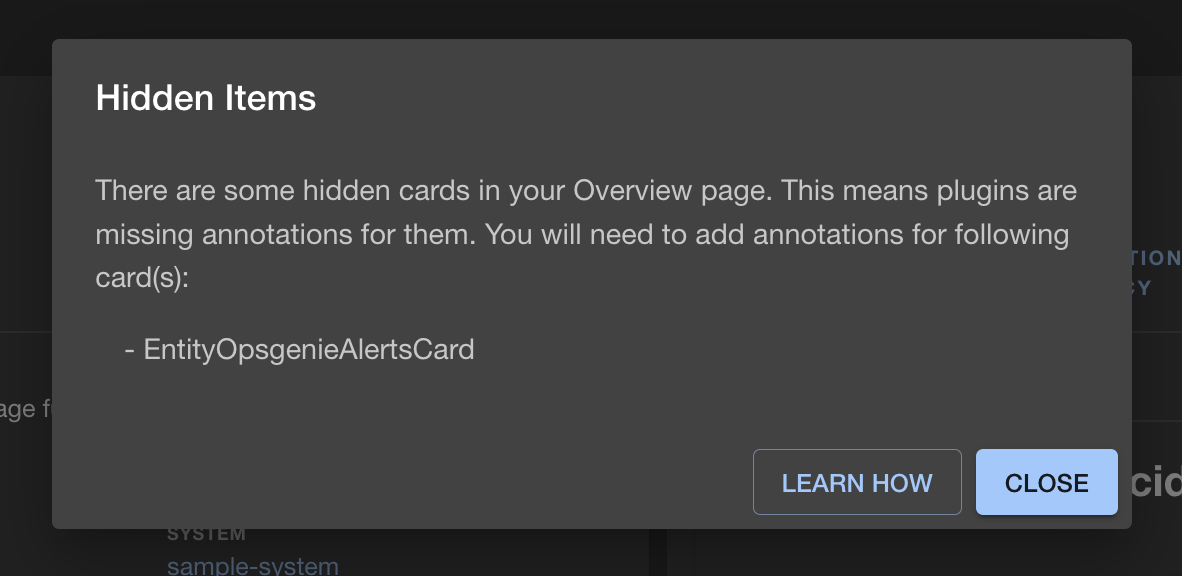
Clicking the eye will inform the user about the annotations they might want to add.

We’ve also added some documentation to help people learn about all of the annotations available, and the plugins which use them.
All Backstage instances have been upgraded to Release v0.69.0.
There are no major new features to be aware of.
There were approximately 26 breaking changes throughout the codebase in this relesase.
The upstream release notes are here: https://github.com/backstage/backstage/releases/tag/v0.69.0
We have added support for the Cortex plugin in Roadie Backstage.
This plugin has three components which you can add to your sidebar, tabs and component dashboards.
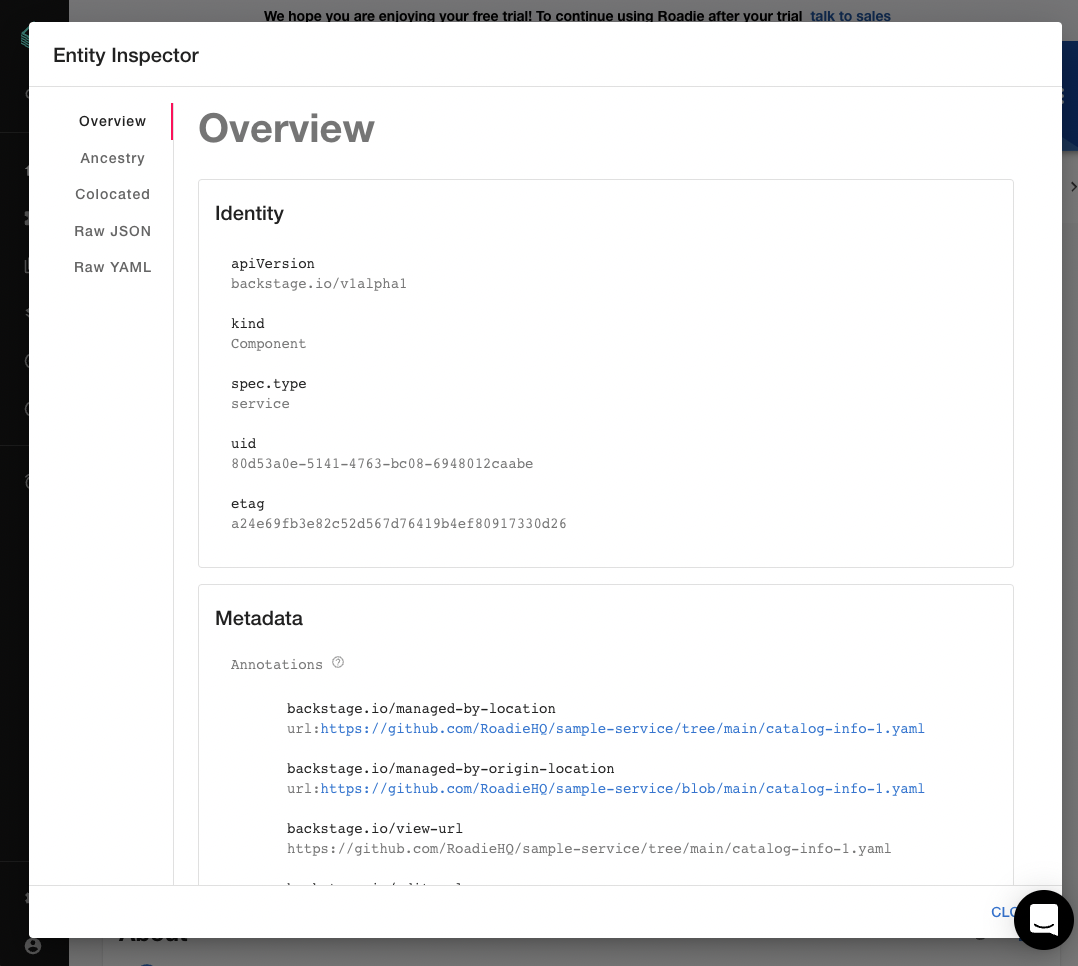
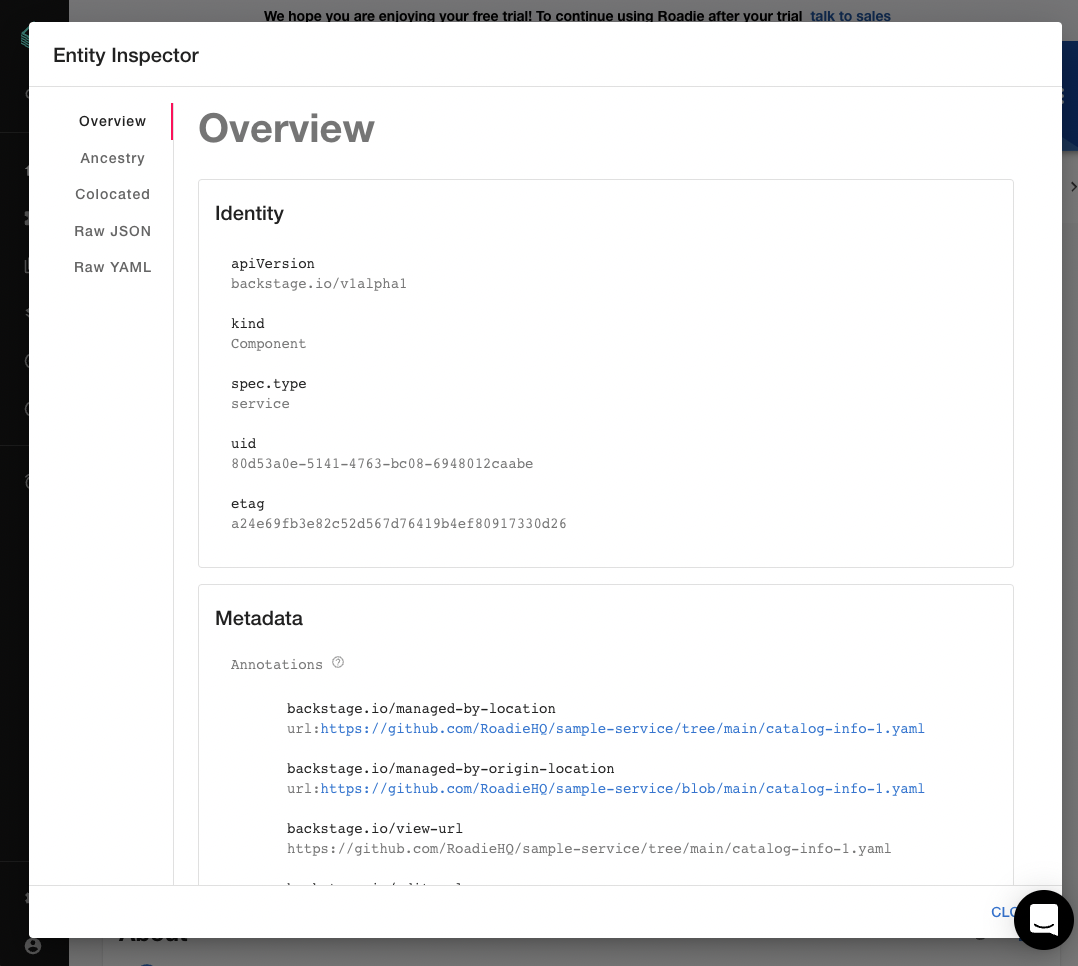
We have released a new version of Backstage, which includes the new inspect entity function.
The changelog is here.

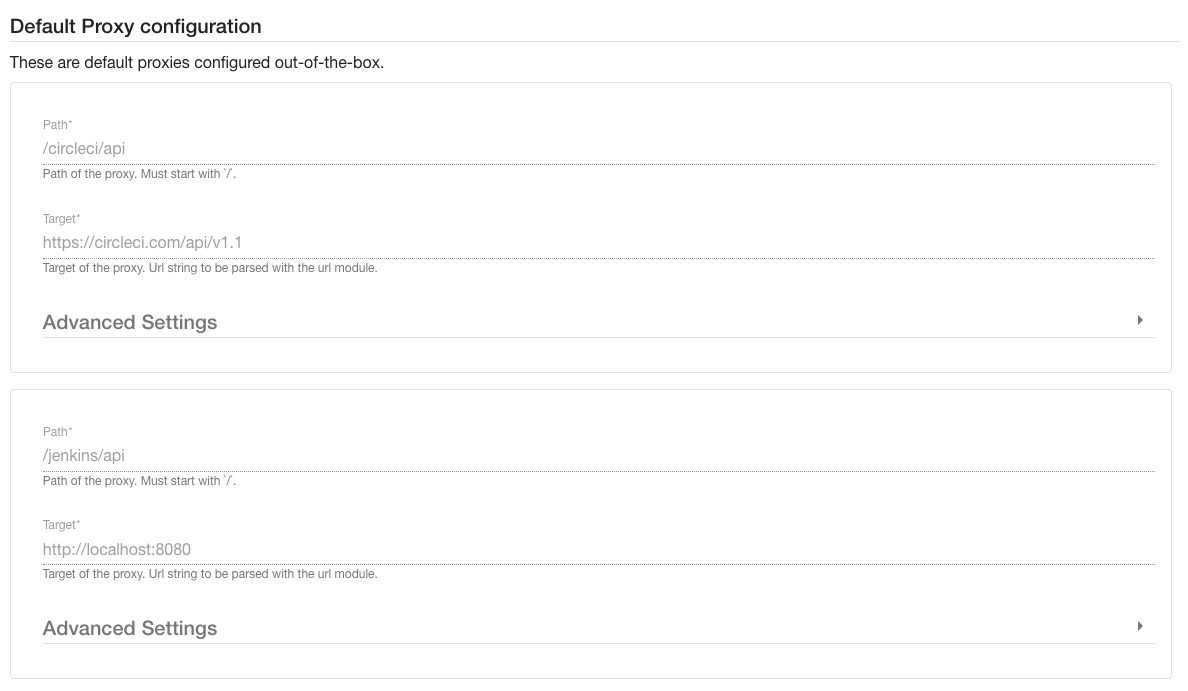
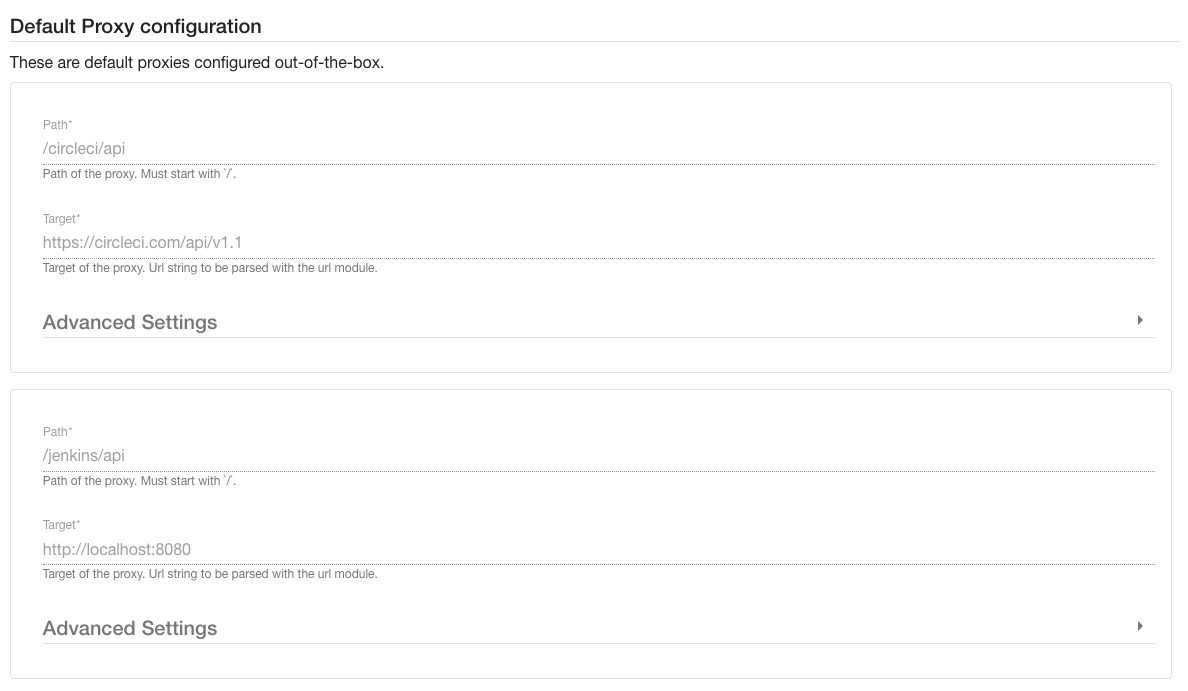
A little known fact is that many of the requests issued by the plugins used in Roadie Backstage go through the Backstage proxy. We preconfigured some proxies to support the HTTP methods required by each plugin.
These proxies can also be used in the scaffolder, but our users had no way to know that they exist.
As of today, we’ve made default proxies visible in the Roadie Backstage UI so you can get a sense of what is already set up. Visit
/administration/settings/proxyto see the default proxies.
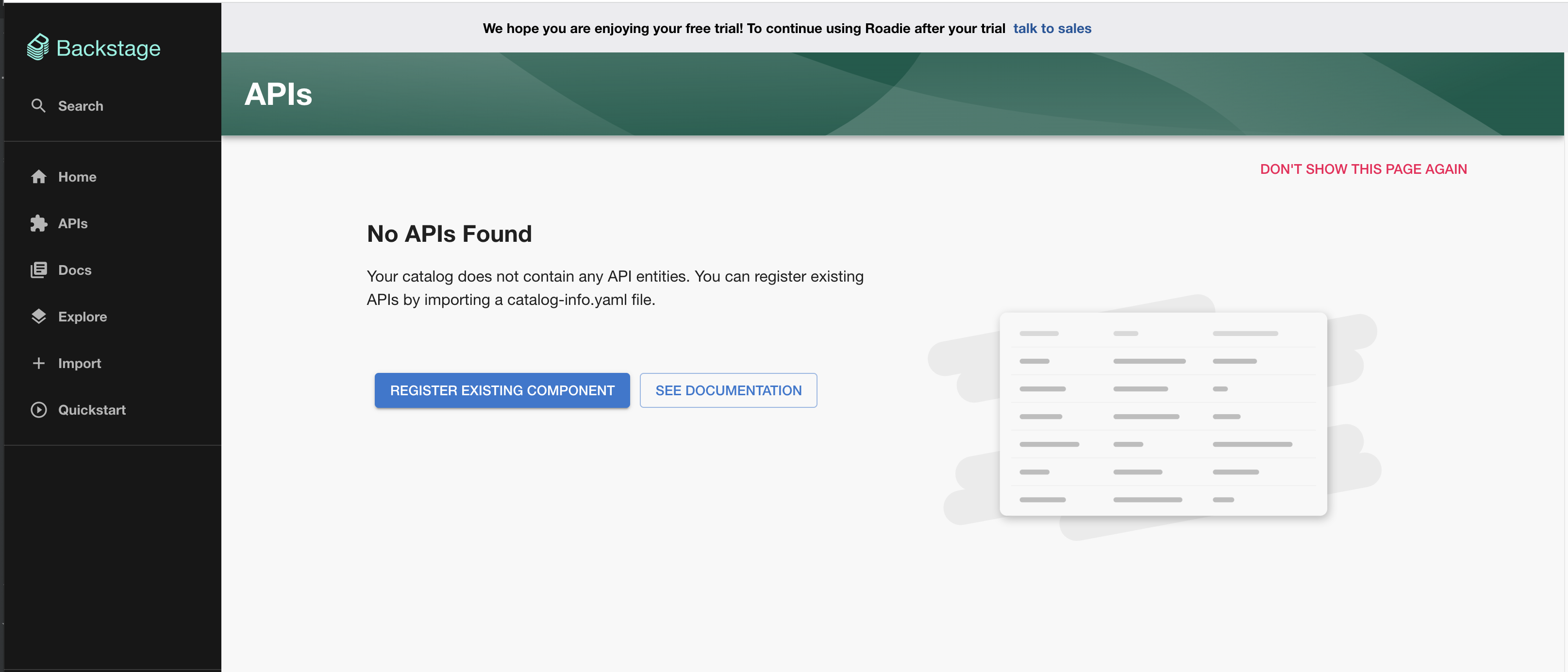
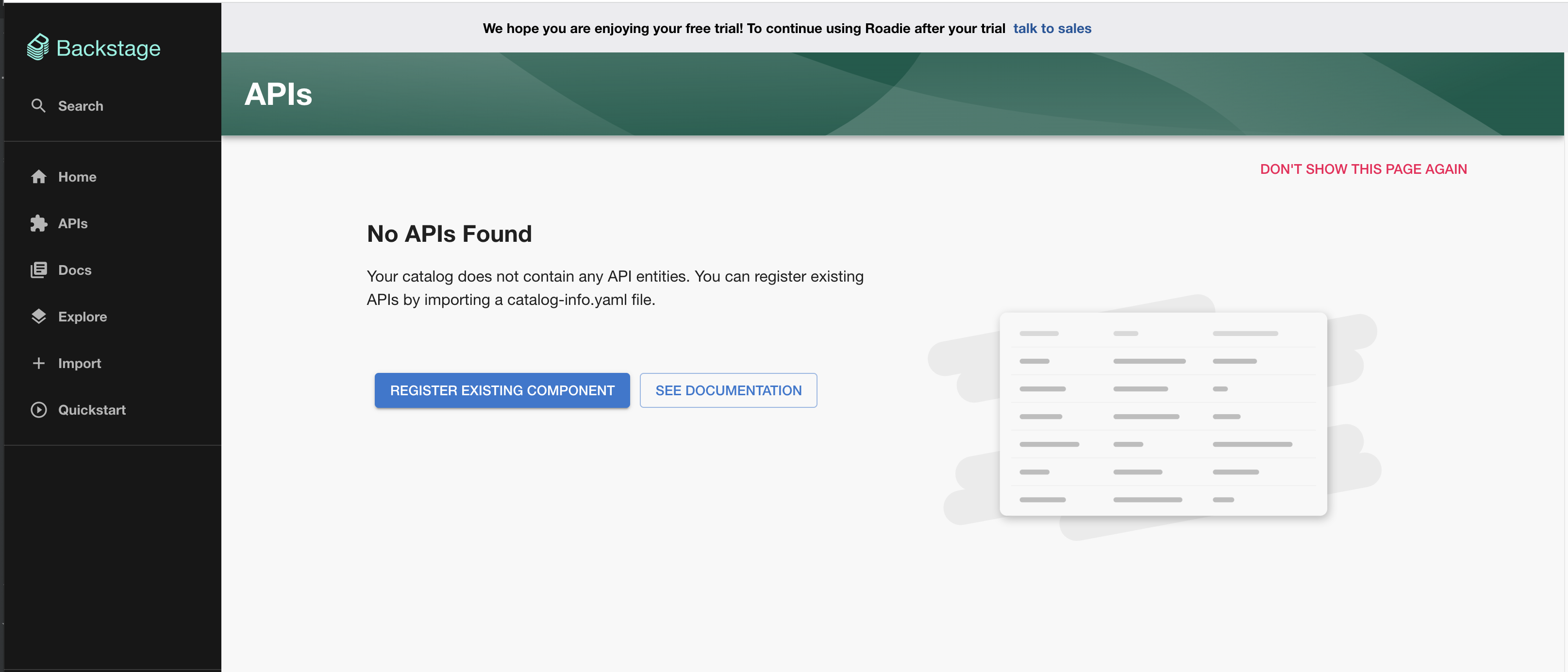
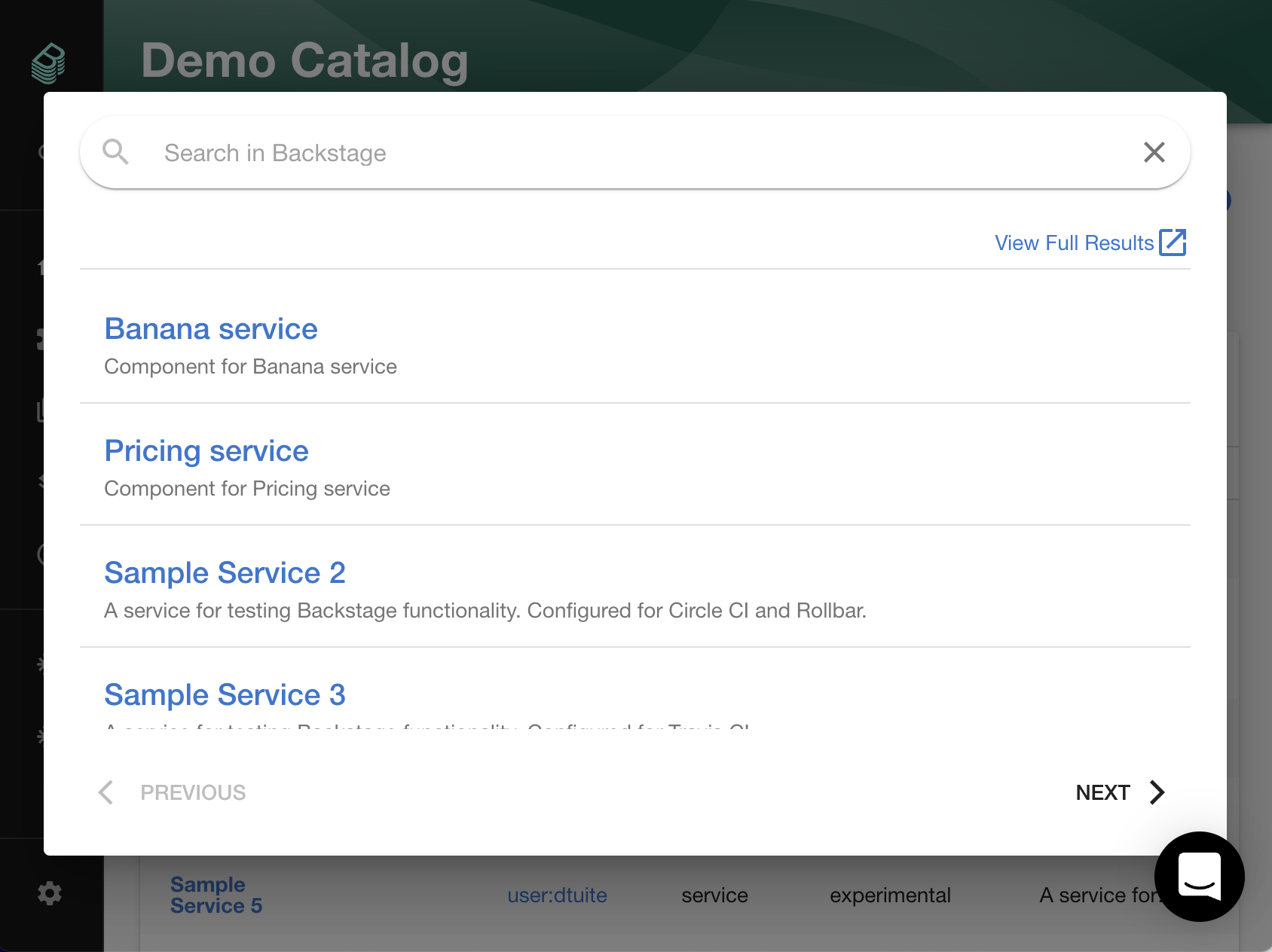
We realised that empty catalog pages didn’t do a great job of helping you to understand how to use the application. When you sign in for the first time, you see an empty catalog table, but no guidance on how to fill it. The same problem is found on the API Specs page and elsewhere.
We decided to make our own empty states which help you understand what the page is for, and link to documentation to get you started faster.

As we know, Backstage relies heavily on YAML files which act as the source of truth for your catalog. But what happens if you delete or move one of these files?
In the past, not much. The Backstage catalog would mark them as “orphanged” and leave them in place. You had the option to go through them and unregister them from the catalog, but it could be a laborious process if you needed to clean up many catalog entities at once.
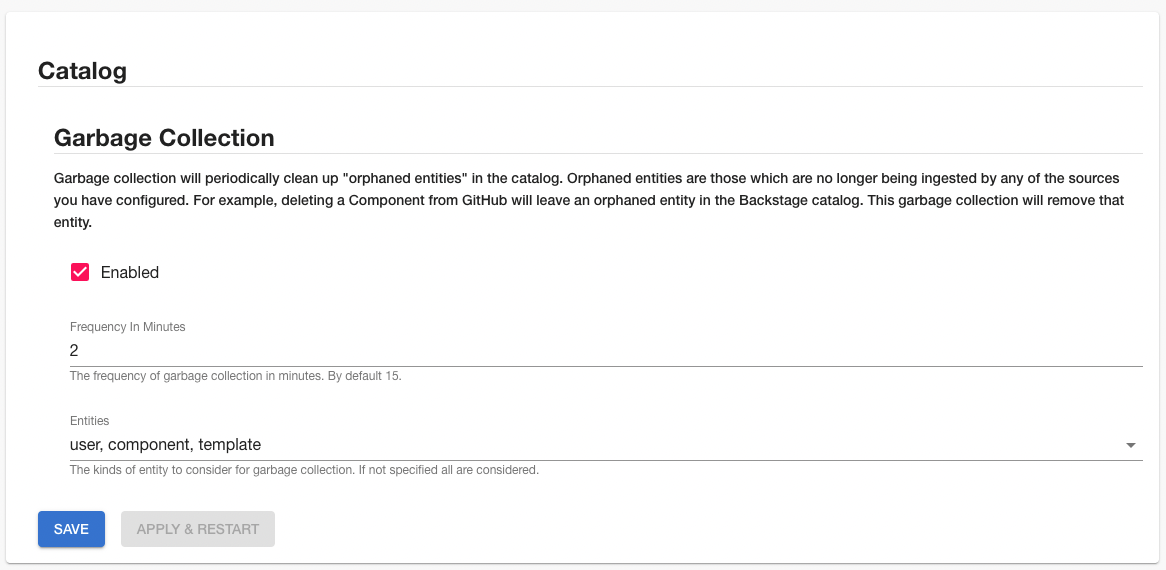
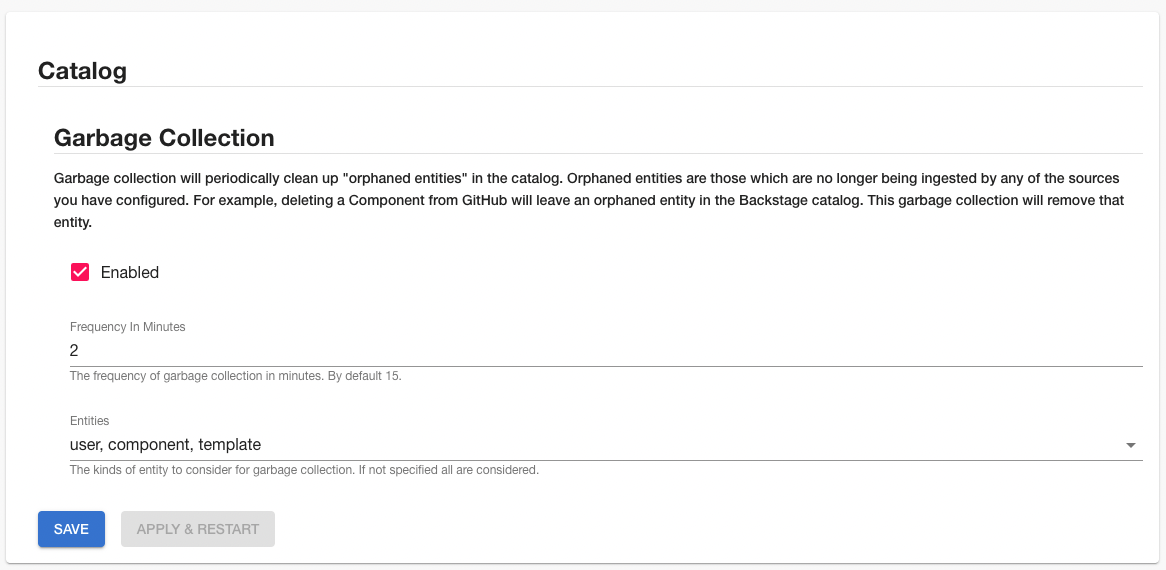
We heard this loud and clear from our users, so today we have added garbage collection to Roadie.
Use the admin panel to decide the kinds of entities you want to be garbage collected and the frequency with which you want it to happen. Once saved, your Backstage catalog will automatically stay in sync with your GitHub YAMLS.

From today, we have released an improvement to ensure that Backstage metadata files will be found and validated regardless of their name or location in the codebase.
Roadie’s GitHub app automatically checks your Backstage metadata YAML files for syntactic correctness. This helps you to catch problems which may prevent your components from showing up in Backstage.
These files are typically named
catalog-info.yamland are often located in the root of a repository. However, users using monorepos frequently have these catalog-info.yaml files distributed throughout the monorepo. In these cases, the GitHub app validator would fail to find or validate the files. This is no longer the case.Today we have enabled the Tech Insights Scorecard. You can add it to a component page to see a couple of example checks that we have enabled on your behalf. We want to continue to build on this feature in the coming weeks. Please let us know if you have any comments on this feature.
We’ve released a recent version of Backstage: 2021-12-09
The main user facing changes are:
- The Kubernetes plugin has been improved to show jobs and cronjobs.
- The techdocs experience has improved read performance.

Ever been stuck waiting for a Component to re-import so you can see if you fixed that syntax error in you
catalog-info.yaml?We’ve been there. The locations log now has a manual refresh button so you can check for updates on your terms.