Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.

Installation steps
Install the plugin into Backstage.
// packages/app
'yarn add @roadiehq/backstage-plugin-shortcut'Add proxy configurations
// app-config.yaml
proxy:
# ...
'/shortcut/api':
target: https://api.app.shortcut.com/api/v3
headers:
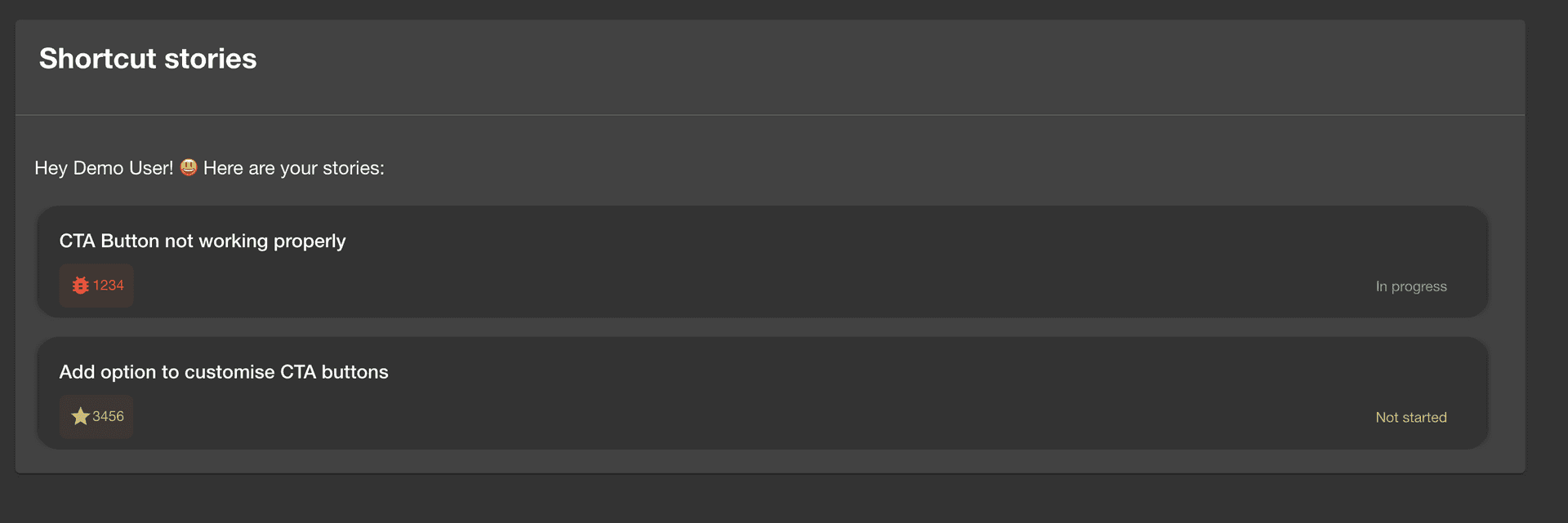
Shortcut-Token: '${SHORTCUT_API_TOKEN}'Add Shortcut stories card to Home page:.
// packages/app/src/components/home/HomePage.tsx
import { HomepageStoriesCard } from '@roadiehq/backstage-plugin-shortcut'
// ...
const HomePage = () => {
<PageWithHeader title="Home" themeId="home">
<Content>
...
<Grid item md={6} xs={12}>
<HomepageStoriesCard />
</Grid>
...
</Content>
</PageWithHeader>
)Run the backstage app with the following command and navigate to the user entity.
yarn startFound a mistake? Update these instructions.
Things to know
Authentication
The Shortcut API uses token-based authentication so in order to retrieve results you will need it. To generate an API token, go to https://app.shortcut.com/settings/account/api-tokens.
API Rate Limit in Shortcut
The Shortcut REST API limits requests to 200 per minute. Any requests over that limit will not be processed, and will return a 429 (“Too Many Requests”) response code.
Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.