Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.

Installation steps
Install the plugin into Backstage.
yarn add @backstage/plugin-sonarqubeImport it into your Backstage application.
// packages/app/src/components/catalog/EntityPage.tsx
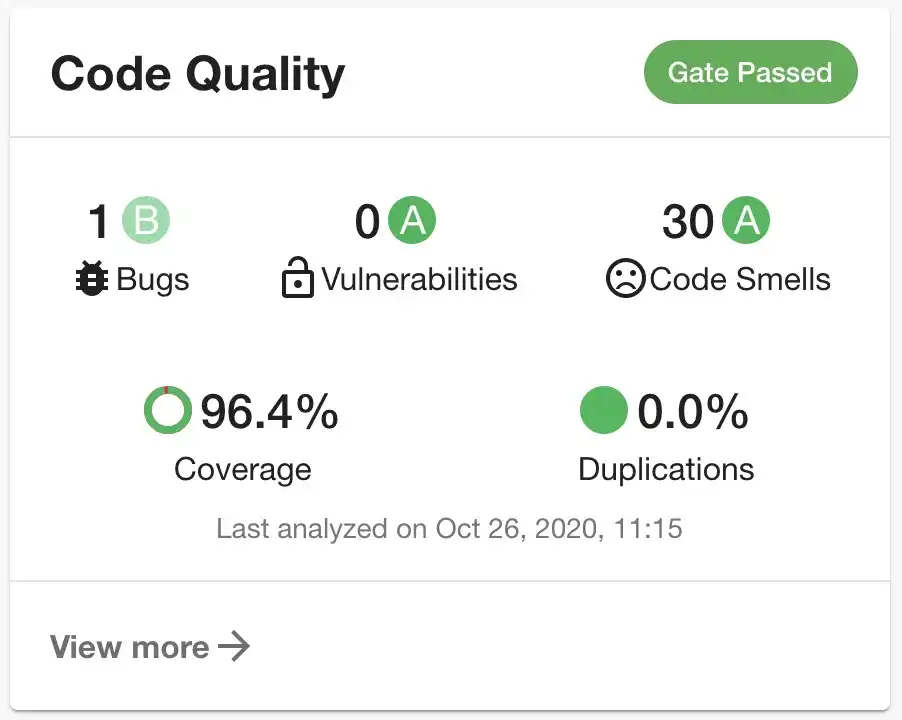
import { EntitySonarQubeCard } from '@backstage/plugin-sonarqube';Add Widget API to your Backstage instance.
// packages/app/src/components/catalog/EntityPage.tsx
import { SonarQubeCard } from '@backstage/plugin-sonarqube';
const OverviewContent = ({ entity }: { entity: Entity }) => (
<Grid container spacing={3} alignItems="stretch">
...
<Grid item md={6}>
<EntitySonarQubeCard variant="gridItem" />
</Grid>
...
</Grid>
);Get and provide SONARCLOUD_TOKEN/SONARQUBE_TOKEN as env variables (see Notes on how to generate these values)
Add the proxy config for SonarCloud (auth token is read from the environment variables)
# app-config.yaml
proxy:
'/sonarqube':
target: https://sonarcloud.io/api
allowedMethods: ['GET']
auth: "${SONARCLOUD_TOKEN}:"Add the proxy config for SonarQube (auth token is read from the environment variables)
proxy:
'/sonarqube':
target: https://your.sonarqube.instance.com/api
allowedMethods: ['GET']
auth: "${SONARQUBE_TOKEN}:"
sonarQube:
baseUrl: https://your.sonarqube.instance.comAdd annotation to your catalog-info.yaml file.
metadata:
annotations:
sonarqube.org/project-key: [YOUR_PROJECT_KEY]Found a mistake? Update these instructions.
Things to know
Notes
In order for the backstage integration to work we must first generate our api key. These can be found from:
- Sonarcloud for your sonarcloud plugin
- SonarQube for your sonarqube plugin
These will then be used in our app-config.yaml and subsequently picked up by backstage and allow it to talk to your sonar apps.
It is always important to base encode our tokens.
$ export SONARCLOUD_TOKEN="<YOUR_SONARCLOUD_TOKEN>"
$ export SONARQUBE_TOKEN="<YOUR_SONARQUBE_TOKEN>"You can then add these token(s) to a .env file or keep it as an exported variable.
Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.
