Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.

Installation steps
Ensure you have the Rollbar Backend plugin installed. See the notes below to learn how to add a Rollbar API token to Backstage.
Add Rollbar configuration to your Backstage app
# app.config.yaml
rollbar:
organization: organization-name
# used by rollbar-backend
accountToken: ${ROLLBAR_ACCOUNT_TOKEN}Install the plugin in your Backstage instance
yarn add @backstage/plugin-rollbarAdd the plugin to the list of plugins
// packages/app/src/plugins.ts
export { rollbarPlugin } from '@backstage/plugin-rollbar';Add the plugin to your Backstage instance.
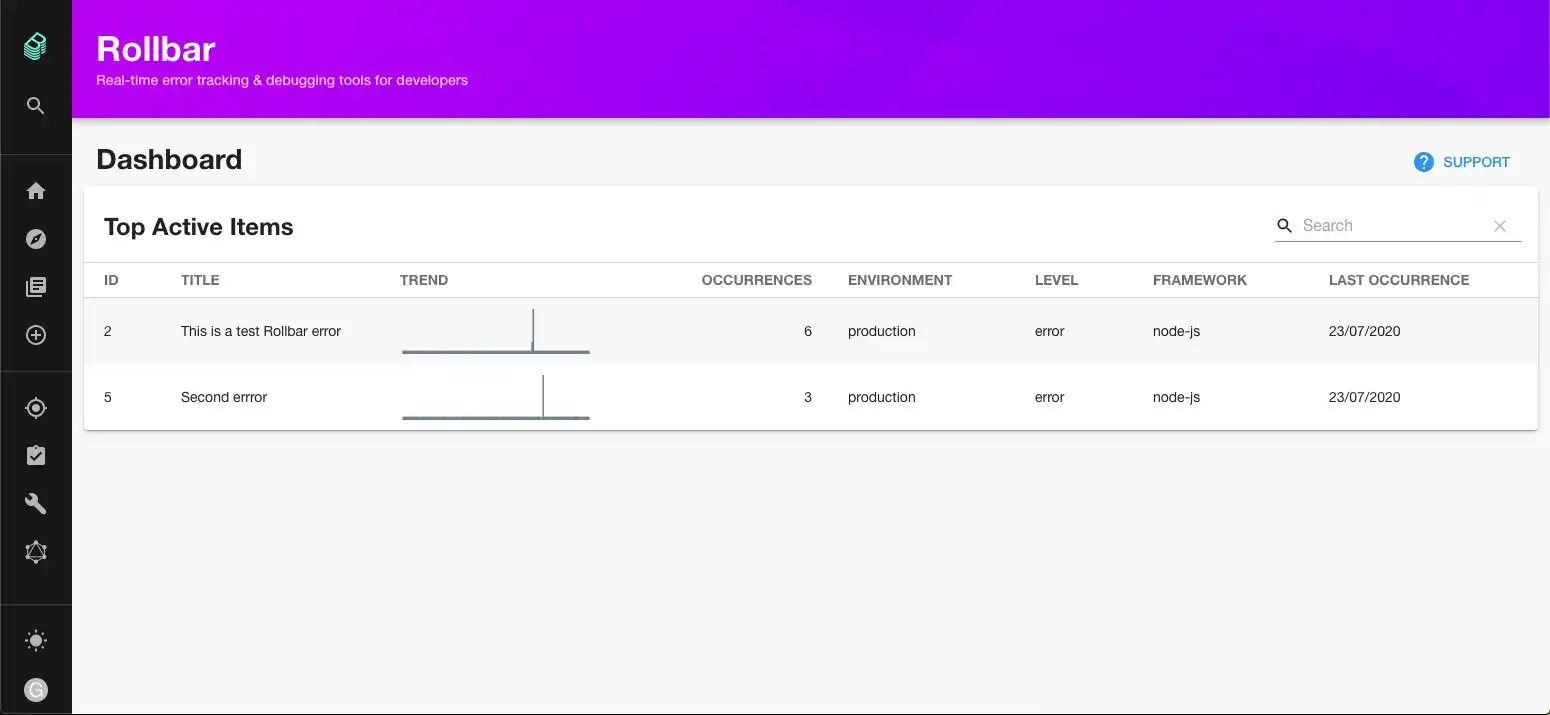
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityRollbarContent } from '@backstage/plugin-rollbar';
const serviceEntityPage = (
<EntityLayout>
...
<EntityLayout.Route path="/rollbar" title="Rollbar">
<EntityRollbarContent />
</EntityLayout.Route>
...
</EntityLayout>
);Annotate entities with the rollbar project slug
# catalog-info.yaml
metadata:
annotations:
rollbar.com/project-slug: organization-name/project-nameFound a mistake? Update these instructions.
Things to know
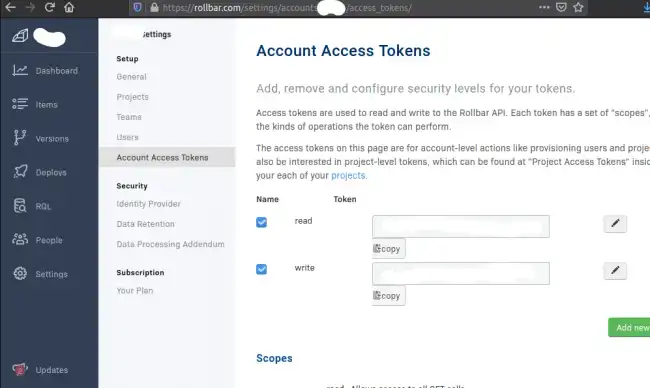
You can find account access tokens by navigating to your organization settings -> Account Access Tokens in your Rollbar account.
Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.