Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.

Installation steps
Install the plugin into Backstage.
yarn add @backstage/plugin-newrelicAdd New Relic page to your Backstage instance
// packages/app/src/App.tsx
import { NewRelicPage } from '@backstage/plugin-newrelic';
...
const routes = (
<FlatRoutes>
...
<Route path="/newrelic" element={<NewRelicPage />} />
...
</FlatRoutes>
);
...Add link to New Relic to your sidebar
// packages/app/src/components/Root/Root.tsx
...
export const Root = ({ children }: PropsWithChildren<{}>) => (
<SidebarPage>
<Sidebar>
...
<SidebarItem icon={ExtensionIcon} to="newrelic" text="New Relic" />
...
</Sidebar>
</SidebarPage>
);Add the proxy config
// app-config.yaml
proxy:
'/newrelic/apm/api':
target: https://api.newrelic.com/v2
headers:
X-Api-Key:
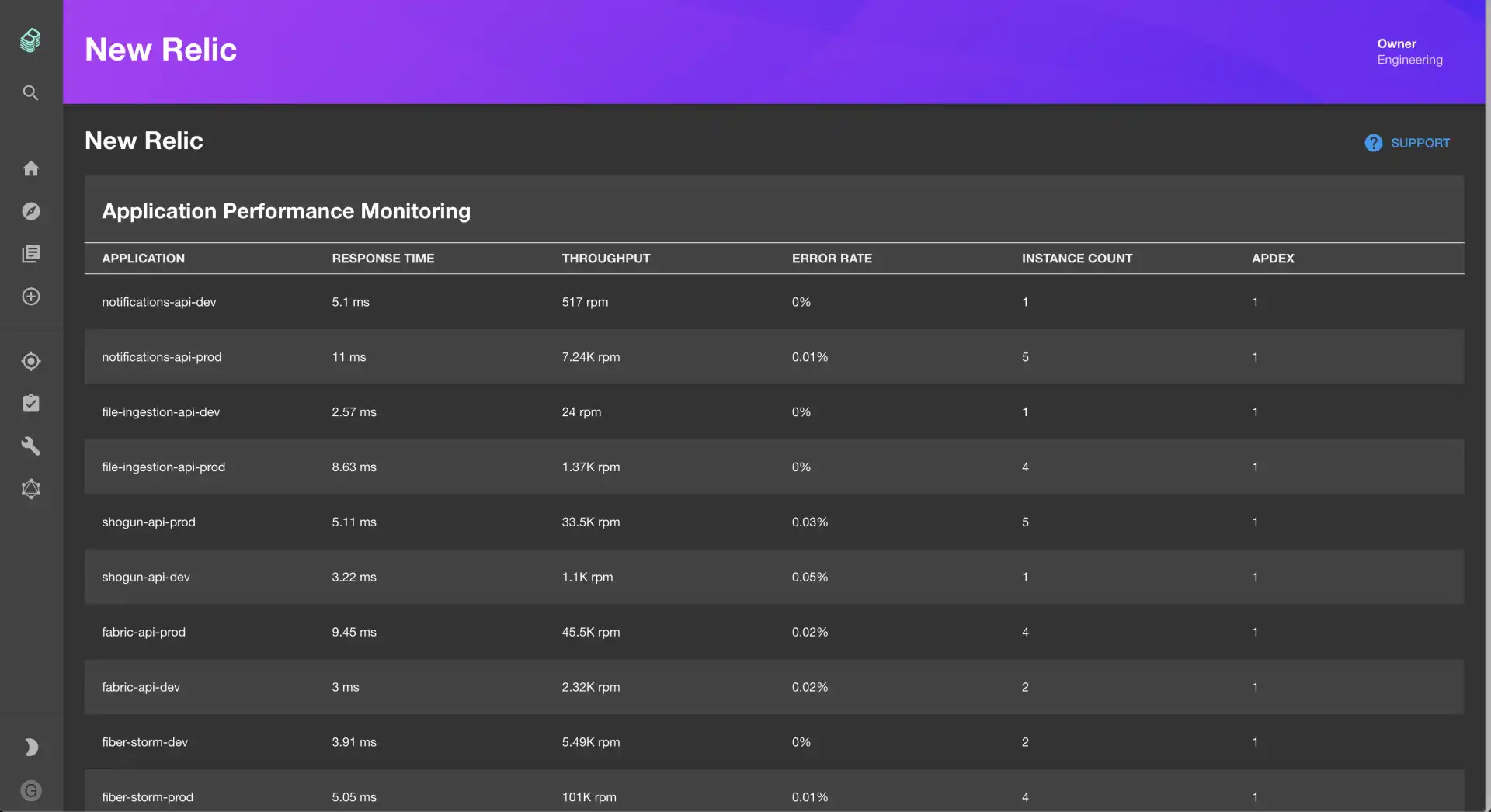
$env: NEW_RELIC_REST_API_KEYNavigate to youdomain.com/newrelic.
Found a mistake? Update these instructions.
Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.
