Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.

Installation steps
Install the plugin into Backstage
yarn --cwd packages/app add @coder/backstage-plugin-coderAdd proxy config to your app-config.yaml
proxy:
endpoints:
'/coder':
# Replace with your Coder deployment access URL (add a trailing slash)
target: 'https://coder.example.com/'
changeOrigin: true
allowedMethods: ['GET'] # Additional methods will be supported soon!
allowedHeaders: ['Authorization', 'Coder-Session-Token']
headers:
X-Custom-Source: backstageAdd the Coder CodeProvider to your app
// packages/app/src/App.tsx
import {
type CoderAppConfig,
CoderProvider,
} from '@coder/backstage-plugin-coder';
const appConfig: CoderAppConfig = {
deployment: {
accessUrl: 'https://coder.example.com',
},
// Set the default template (and parameters) for
// catalog items. Individual properties can be overridden
// by a repo's catalog-info.yaml file
workspaces: {
defaultTemplateName: 'devcontainers',
defaultMode: 'manual',
// This property defines which parameters in your Coder
// workspace templates are used to store repository links
repoUrlParamKeys: ['custom_repo', 'repo_url'],
params: {
repo: 'custom',
region: 'eu-helsinki',
},
},
};
// ...
export default app.createRoot(
<CoderProvider appConfig={appConfig}>
<AlertDisplay />
<OAuthRequestDialog />
<AppRouter>
<Root>{routes}</Root>
</AppRouter>
</CoderProvider>,
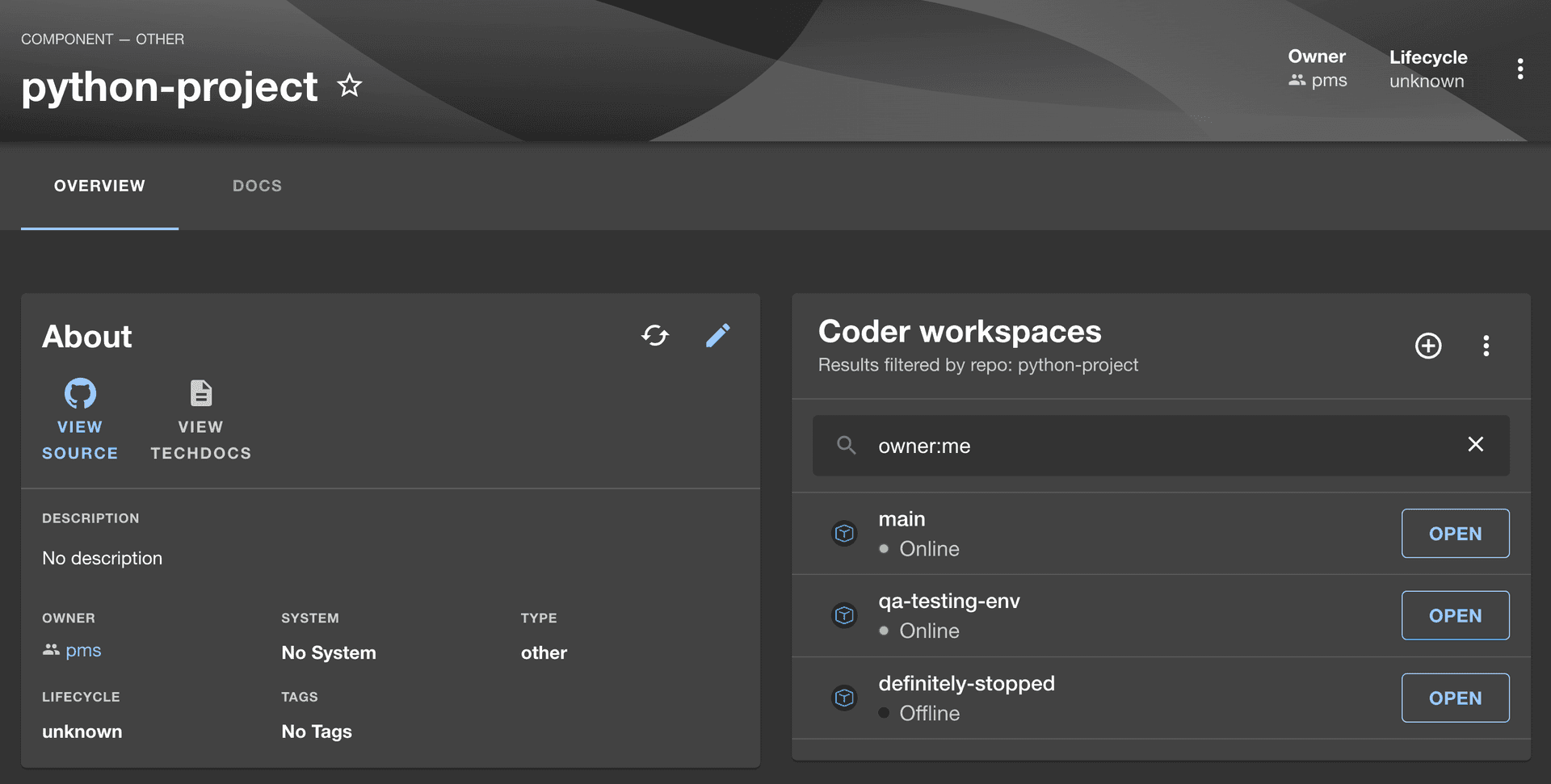
);Add the CoderWorkspacesCard card to the entity page.
// packages/app/src/components/catalog/EntityPage.tsx
import { CoderWorkspacesCard } from '@coder/backstage-plugin-coder';
// We recommend placing the component inside of overviewContent
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
{entityWarningContent}
<Grid item md={6}>
<EntityAboutCard variant="gridItem" />
</Grid>
{/* Coder component should go inside Grid to help it work with MUI layouts */}
<Grid item md={6} xs={12}>
<CoderWorkspacesCard readEntityData />
</Grid>
{/* Other elements for overviewContent go here */}
</Grid>
);In addition to the above you can also add additional properties to each catalog-info.yaml file for a given repo
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: python-project
spec:
type: other
lifecycle: unknown
owner: pms
# Properties for the Coder plugin are placed here
coder:
templateName: 'devcontainers'
mode: 'auto'
params:
repo: 'custom'
region: 'us-pittsburgh'Found a mistake? Update these instructions.
Things to know
Useful things to know
You can also wrap a single page or component with CoderProvider if you only need Coder in a specific part of your app. See the Coder API reference (particularly the section on the CoderProvider component) for more details.
Links
Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.