Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.

Installation steps
Install the plugin
yarn add --cwd packages/app @circleci/backstage-plugin'Get and provide a CIRCLECI_AUTH_TOKEN as an environment variable (see the CircleCI docs)'
Add proxy configuration
# app-config.yaml
proxy:
'/circleci/api':
target: https://circleci.com/api/v1.1
headers:
Circle-Token: ${CIRCLECI_AUTH_TOKEN}Import it into your Backstage application
// packages/app/src/components/catalog/EntityPage.tsx
import {
EntityCircleCIContent,
isCircleCIAvailable,
} from '@backstage/plugin-circleci';Add the plugin to the CI/CD section
// packages/app/src/components/catalog/EntityPage.tsx
const cicdContent = (
<EntitySwitch>
<EntitySwitch.Case if={isCircleCIAvailable}>
<EntityCircleCIContent />
</EntitySwitch.Case>
...
</EntitySwitch>Add a circleci.com/project-slug annotation to your respective catalog-info.yaml files following the Component format
# Example catalog-info.yaml entity definition file
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
# ...
annotations:
# This also supports bitbucket/xxx/yyy
circleci.com/project-slug: github/my-org/my-repo
spec:
type: service
# ...Found a mistake? Update these instructions.
Things to know
Features
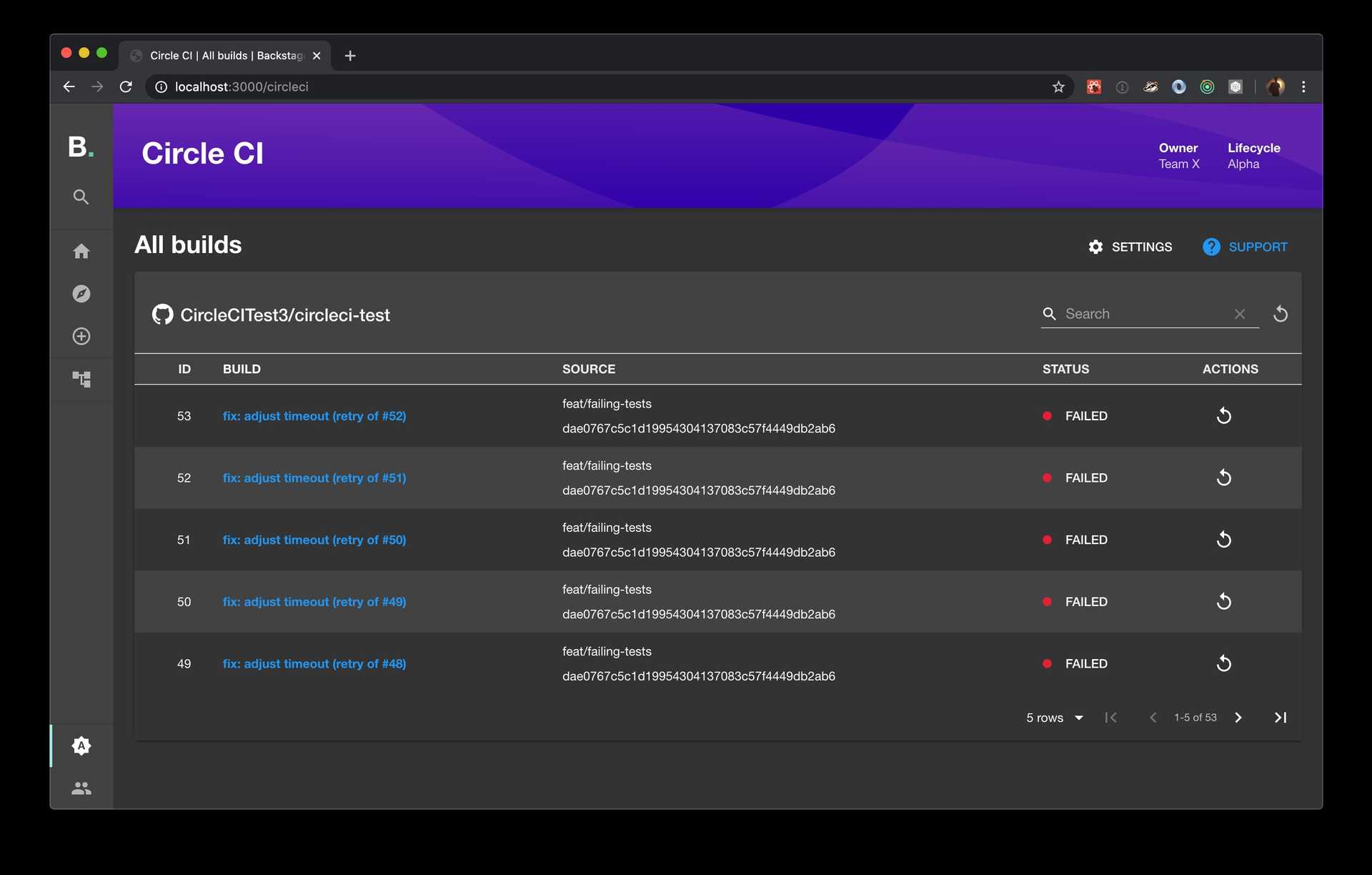
- List top 50 builds for a project
- Dive into one build to see logs
- Polling (logs only)
- Retry builds
- Works for both project and personal tokens
- Pagination for builds
Limitations
- CircleCI has pretty strict rate limits per token, be careful with opened tabs
- CircleCI doesn’t provide a way to auth by 3rd party (e.g. GitHub) token, nor by calling their OAuth endpoints, which currently stands in the way of better auth integration with Backstage (reference feature request and discussion topic)
Useful links
Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.