Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.

Installation steps
Install the front-end plugin.
cd packages/app
yarn add @backstage/plugin-bitriseAdd a new Bitrise tab to the entity page.
// packages/app/src/components/catalog/EntityPage.tsx
import { EntityBitriseContent } from '@backstage/plugin-bitrise';
const websiteEntityPage = (
<EntityLayout>
<EntityLayout.Route path="/bitrise" title="Bitrise">
<EntityBitriseContent />
</EntityLayout.Route>Connect Backstage to the Bitrise API.
# app-config.yaml
proxy:
'/bitrise':
target: 'https://api.bitrise.io/v0.1'
allowedMethods: ['GET']
headers:
Authorization: ${BITRISE_AUTH_TOKEN}Add an annotation to the component's catalog-info.yaml to link it to a Bitrise app.
# catalog-info.yml
metadata:
annotations:
bitrise.io/app: 'backstage-sample-react-native-app'Found a mistake? Update these instructions.
Things to know
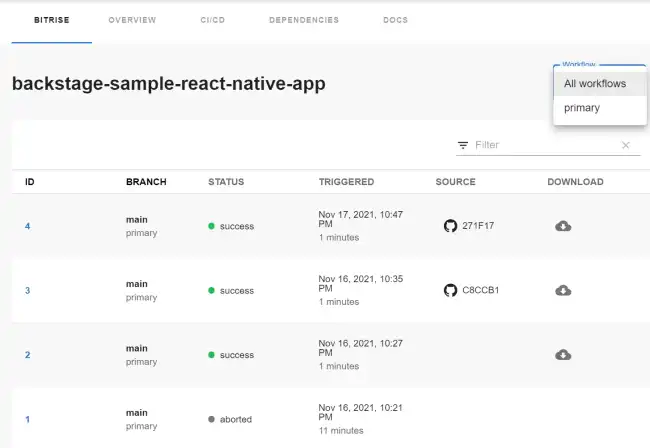
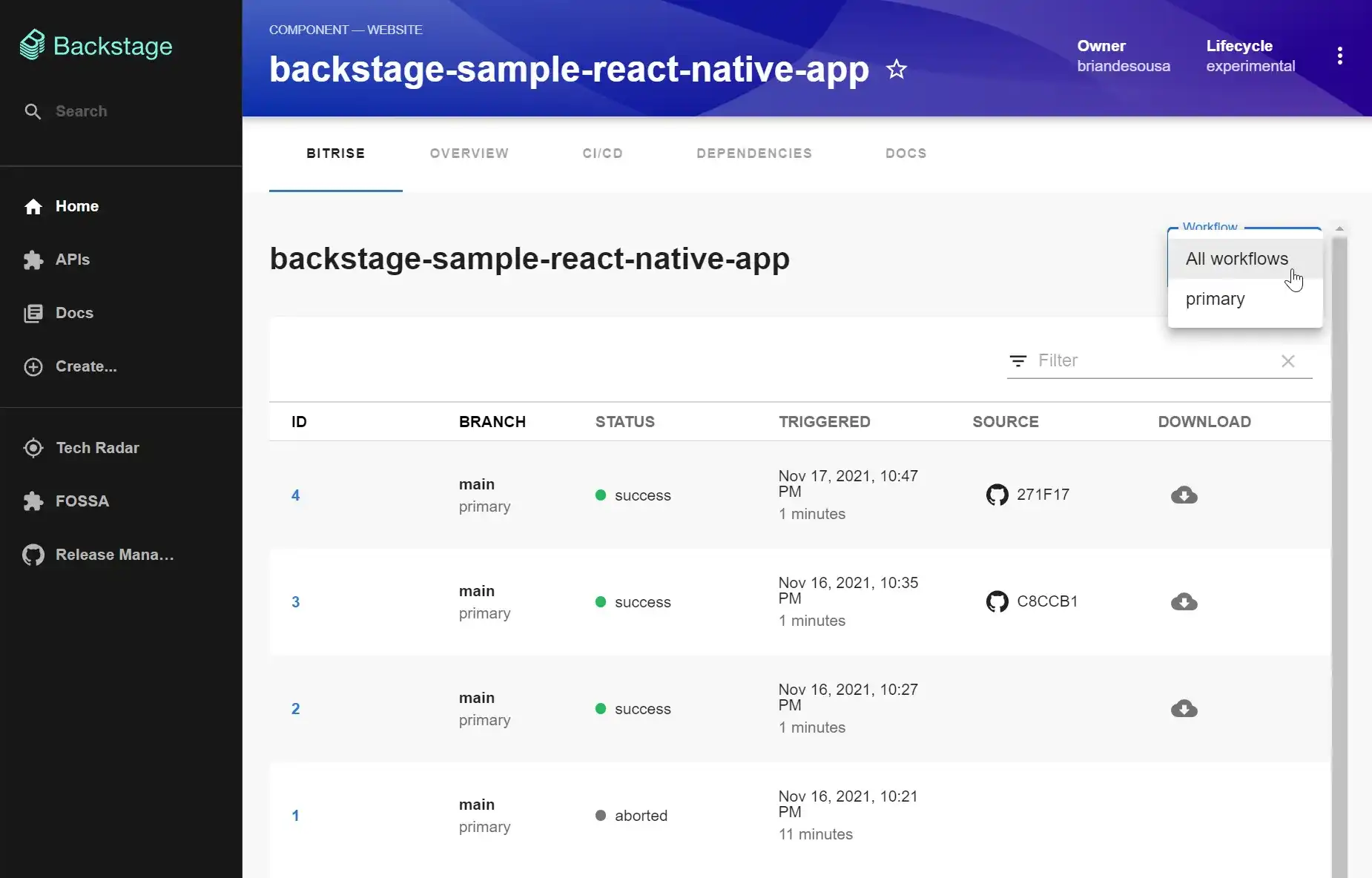
Bitrise is a CI/CD tool that focuses primarily on building and deploying mobile apps. Once a Backstage component is linked to a Bitrise app via the component’s catalog-info.yaml, a summary of Bitrise builds are visible on the component’s page in Backstage.
Not only can you see a summary of your builds, but you can also:
- view builds for each of your Bitrise workflows if you have multiple workflows defined for your app
- link to the build in Bitrise
- link to the commit in the underlying source control system (ex. GitHub) that triggered the build
- download artifacts produced by the build right from Backstage
Similar to other Backstage plugins, the Bitrise tab can be added to multiple entity types on the entity page.
Connecting to the Bitrise API
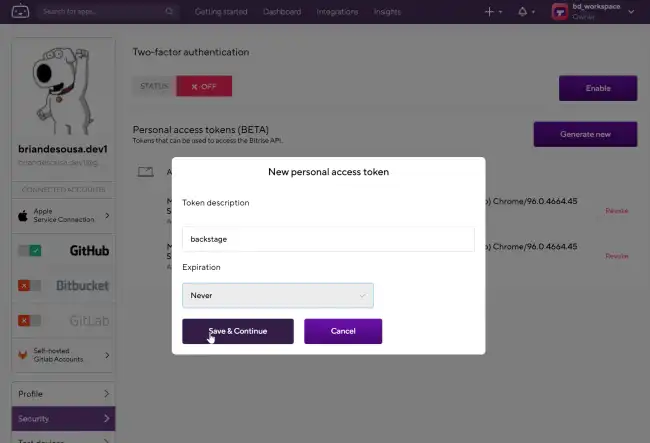
The plugin connects to the Bitrise API using a personal token. The token can be generated from your Bitrise profile:
See Authenticating with the Bitrise API for more information.
Once you have generated a personal access token, the token can be defined in an environment variable and referenced from app-config.yaml.
Set up Backstage in minutes with Roadie
Focus on using Backstage, rather than building and maintaining it.